Full Release Notes
BACKLOG
| Zapier: contact fields extending with secure zone data |
Extend Zapier functionality:
|
| Show/Hide Inactive/Disabled Items |
Add additional filter on module items list view in admin UI (near enabled/disabled filter https://www.screencast.com/t/FCtVkiLom)
Logic:
|
| Portal automations improvements: Site reactivation on payment and recurring period switching |
1) Site reactivation and Billing Cycle change (Portal)When site is reaching its subscription expiry date AND payment is not recived yet:
When trying to change site plan in Grace period - show error
2) Site reactivation and Billing Cycle change (CMS)If Direct Billing extension is enabled for the site:
3) Reminder emailsUse default email template.1) After 1 day (24 hours) after Expiry date (in Grace period)
|
| Portal automations improvements: Invoicing fix |
Invoice email fixOn invoice sending for the recurring plan payment
|
| Orders list retrieving optimization |
Optimize the algorithm of Order list retrieving in the admin UI
|
| Error notification on payment gateway webhooks setup |
On saving payment credentials
|
| reCaptcha v2 to v3 start transition - Step#1 |
Since reCaptcha v2 couldn't save from bot attacks well enough - we are highly recommended to replace all reCaptcha v2 implementations on your sites with v3. Also, we are starting reCaptcha v2 deprecating process. The first step will be to remove the ability to add reCaptcha v2 to all new forms. Remove from the form builder the ability to choose reCaptcha v2 for the form |
| HTTP Headers Settings (plans restrictions change) |
Change plan restriction for feature HTTP Headers Settings
|
BUG FIXES
|
Form with two paid secure zones |
On one form use two paid secure zones -> One zone daily $10, Second zone $5 -> assigned those two secure zones on one form and buy - display error https://prnt.sc/3B58_ool2W2g |
|
Site Global - do sorting of properties like in v6.7 |
Go to Site Global and return sorting like in v6.7 https://prnt.sc/rOzuxOlxmrYA https://treepl.slack.com/archives/C023SU50YQP/p1667500781050629 |
|
Products - inventory control |
1. Go to products 2. Create a new product with inventory control "In Stock" = 1 https://prnt.sc/ye6QLngYGrQi 3. Go to frontend and buy this product 4. Go to the product INVENTORY tab the "In Stock" field again = 1 |
|
Form submission export with new fields |
1. Create a form with some custom fields https://prnt.sc/KcEDf6y4KXT0 -> after filling this form from the front 2. After going admin-> forms -> add new custom field in the form and save 3. Go to form submission -> try to do export from this form -> display error in console https://prnt.sc/80hq6WiGSZpT https://treepl.slack.com/archives/C023SU50YQP/p1667285126096139 |
|
Inactive item - shouldn't display in sitemap and site search |
1. The inactive item shouldn't display in the sitemap and site search https://treepl.slack.com/archives/C023SU50YQP/p1667908702650059 |
|
Rename Site information to Site Globals - liquidcontext |
Rename Site information to Site Globals - liquidcontext https://treepl.slack.com/archives/C023SU50YQP/p1667950955117169 |
|
Custom module - delete URL in module |
Go to settings of custom module -> delete URL and save https://prnt.sc/40C-StA2OBaU Go to list of custom module -> return again to setting in Custom module and click Save -> display internal error https://treepl.slack.com/archives/C023SU50YQP/p1667397356707039 |
|
Admin User - can't see details of order in Product tab |
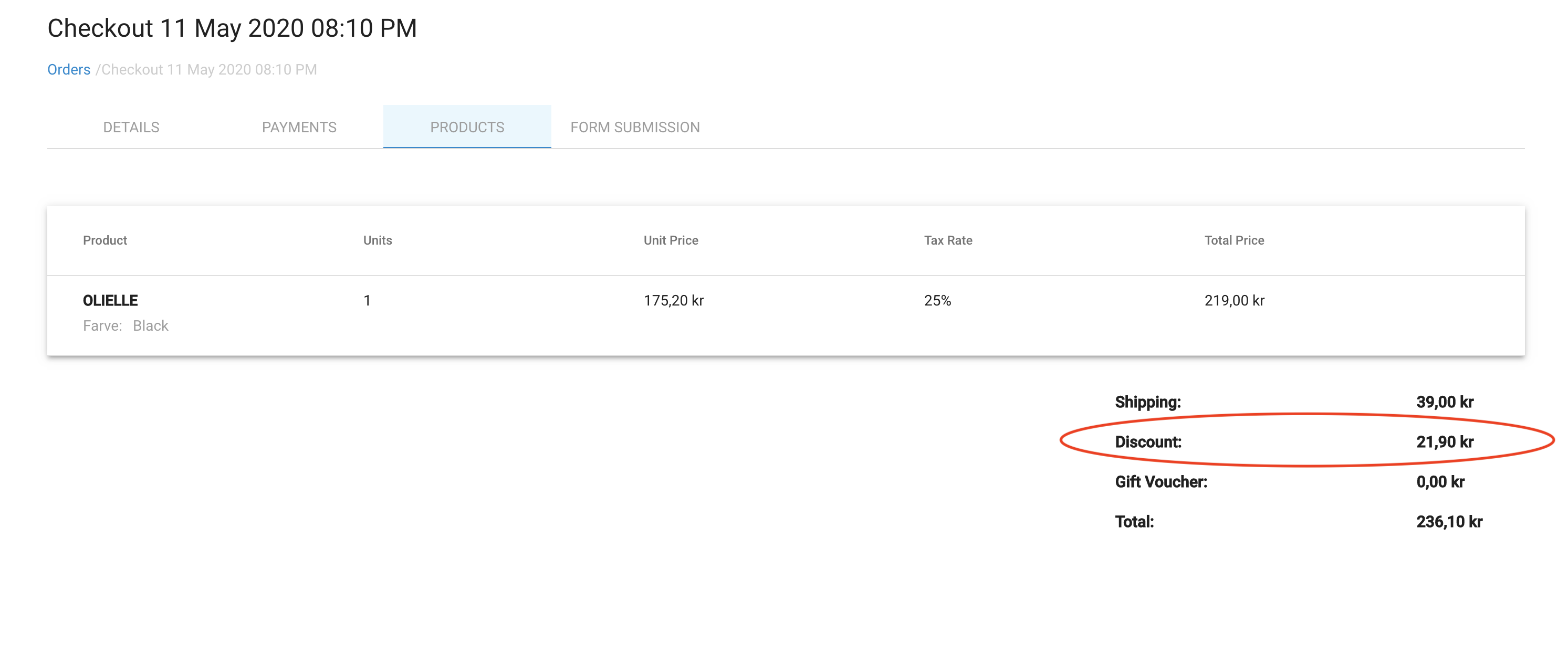
1. Go to admin like admin user 2. Switch off in Admin User Roles “Can Edit Products” checkbox https://prnt.sc/i6gWS5DgWW-3 3. Admin user can't see info about shipping option, tax, discount and gift voucher BUT all info should return https://prnt.sc/oH7R1dyMwbKA https://treepl.slack.com/archives/C023SU50YQP/p1666236903237889 |
|
"Delete Selected" button in Contacts - Form Submission and Event Bookings tabs |
1. Go to Contact and open the Form Submission tab -> If the user has more than 20 submissions and display pagination when selecting all on the second page and click Delete Selected -> deleted all items https://prnt.sc/6xxfcduYtQtM |
|
Contacts - uppercase letters |
1. Go to contacts 2. Pay attention to the member with uppercase letters in the "email" field 3. After submitting any form from a member with uppercase letters a duplicate of that user with a letter with lowercase letters is created in the email field Fix - migration where the original and duplicate contacts were merged into one with all cases, bookings, orders, and secure zones |
Misc Improvements (v6.9)
- - Improvements based on support tickets. More details will be provided in the release notes.
- Admin Panel
- General
- UI/UX
Full Release Notes
BACKLOG
|
E-commerce Quoting Option |
Original Description: E-commerce quoting option so that when an order goes through the admin it can be edited or completed before the quote is transformed into an order and the invoice is issued for payment in full or for a deposit payment. A workflow can then also be generated for the order to go to the client/accountant/franchisee. DESIGN 1) Create Order functionality Provide ability to create new order from the admin Default status is ‘New’ Invoice Number should not be generated during this action
2) Change products in the order Provide ability to edit order products from the admin BC reference: Design: https://projects.invisionapp.com/share/YAX7PB2EC3Q#/screens/415110743 Implement following functionality:
If saving order with changed products, gift vouchers, discount codes, or shipping options and the order has an active recurring subscription:
3) Change overall order data Provide ability to change the following data for an Order:
Provide ability to Generate Invoice Number via admin UI ( https://projects.invisionapp.com/share/A8W5SNPF5QX#/screens)
4) New Payment type of “Refund” Provide ability to add “Refund” as a payment type
5) Form changes Create a new form type of “Quote” (for requesting a quote in the ecommerce quoting process)
6) Shopping cart changes Add request quote button to shopping cart liquid object: {% component type:"shopping_cart" %}
7) Request a quote system pages Create system pages for Quotes
8) System emails Create System email for Quotes
9) Secure zone logic On Quote form submit with Secure Zones assigned:
10) Precreate Request Quote form on all sites with default styles Replicate default HTML/styles from the Checkout form, but remove payment fields and Total Amount field. Create the form on all sites with the alias of ‘quote’ Fields on formbuilder:
11) Plan restrictions Disallow submission of forms with type ‘Quote’ on plans lower than eCommerce. Show error message “Quote forms are not available on current site plan” 12) Admin User Role Restrictions Add following admin user role restrictions
For all roles that have Orders -> Can View=true set Orders -> Can Edit Details=true (for backward compatibility) For all roles that have Orders -> Can View=true set Orders -> Can Edit Payments=true (for backward compatibility) Logic
|
|
eWay payment field expiration workaround |
1) Extend eWAY payment gateway settings Adds new option for how the payment integration displays in payment forms. When configuring eWay as a payment option under ‘Settings’ > ‘Payments’ new option for:
2) Logic for Modal Do not show payment fields on the form. Instead, once form is submitted show popup modal with payment fields. 3) Improve payment fields validation After form submit:
This should avoid issue when credit card data determined as expired after second form submit even after payment data was fixed |
|
Event payment to include tax and volume discounts |
Event payments now honor tax settings and volume discount brackets assigned to Event prices. Liquid output improvement of the event item: Add following properties to liquid output of the event item:
JS for volume discount: When changing allocation field:
On page load:
|
|
Headers settings custom setup |
1) Add header settings page Add new menu item and page under ‘Settings’ > ‘HTTP Header Settings’ DESIGN Content
>> Strict-Transport-Security
>> X-Content-Type-Options
>> X-Frame-Options
>> Access-Control-Allow-Origin
>> Content-Security-Policy
>> Referrer-Policy
>> Permissions-Policy
>> (For page requests) Cache-Control
>> (For files requests) Cache-Control
>> (For page requests) Age
>> (For files requests) Age
>> (For page requests) Expires
>> (For files requests) Expires
2) Logic For ANY URL request (to any page or file) that is NOT related to the admin files and requests
3) Admin user role restrictions Add following admin user role restrictions
4) Site plan restrictions Show ‘Settings’ > ‘HTTP Header Settings’ page starting from plan
---------- Headers Validator Site: https://securityheaders.com/ |
|
Checklist values with commas improvement |
1) Request params improvement Add new property to ‘request.request_url’ liquid object
Value is an object of all URL params however arrays should be represented as arrays instead of as CSV string Example:
<pre>{{request.request_url.params}}</pre> Outputs: {
<pre>{{request.request_url.originalParams}}</pre> Outputs: {
2) Advanced CRM group field liquid object improvement Add ‘ArrayValue’ property. If a field is checklist or dropdown (multiple) - paste selected options as an array to this property. For all other fields paste value as first element of the array Example: {% component groupAlias: "MyAdvancedCRMGroup", entityType: "contact", entityId: "12345", collectionVariable: "groupFieldsList", layout: "", type: "CRMContactCustomGroup" %} {{groupFieldsList}} Output: {
3) Save entity improvement For the following property types:
View selected options of the property of type checklist or dropdown multiple as CSV string on list and detail layouts in Admin UI
Provide the ability to save selected options if they contain "," character
Entities that requires this improvement (admin UI)
Add also following updates to module item update and search forms (site frontend forms)
4) Custom report improvement According to the Save entity improvement improve custom report results searching by filters that contain value with "," character
5) Import/Export improvement Add following logic to import/export process for the following entities:
Logic:
Example:
6) Improve filters on custom reports `In` and `NotIn` filters:
Logic:
Design: https://prnt.sc/KsffJVqXl2pm Example: Add an advanced CRM group with the field “theChecklist” to the contact of type Checkbox:
Select the following values for the contacts:
Setup Custom report for contacts and:
|
|
"Remember Me" for CRM login form |
Provide the ability to remember the logged-in state for CRM Members and configure its duration Settings: Add new setting to ‘Settings’ > ‘Misc’ > ‘CRM Settings’
Login form upgrade: Add Remember me checkbox to login form layout when retrieve login form from Components toolbox (Secure Zone -> Login Form) Add following html code to the form layout (after password fields): <label for="RememberMe">Remember me</label> Example: https://prnt.sc/mhd_q974tKDb Login form logic: When user submit login form with checked Remember me checkbox
if not checked
|
|
Improve Site load speed while saving module item |
Replace the current solution with a materialized view to the DB table supported by triggers to sync data. Improve the following logic that using the Table solution
|
|
Tax rounding strategy setting |
1) Add a new eCommerce setting Add new setting to ‘Ecommerce’ > ‘Settings’ > Tax and Shipping’ > ‘Tax Settings’
2) Rounding Logic on shopping cart calculation When banker rounding + error compensation (unit price and total price) applied
When banker rounding (unit price only) applied:
|
|
Abandon Cart Functionality |
1) Extension setup Add new Extension to the portal and to extension JSON file so portal user could enable and disable extension on the ‘Site’ > ‘Extensions’ tab in the Portal “Abandoned Cart Recovery” Short Description: Information: Design: https://invis.io/JP13194K9QFA Pricing: Free during the beta period Extension Restrictions logic:
2) Abandoned Cart Recovery extension not installed or subscription expired error message When admin performs any action related to Abandoned cart admin UI (listed in the list below) layouts AND Abandoned Cart Recovery extension is Disabled or Abandoned Cart Recovery extension subscription is expired
Likewise, if the Restore cart functionality is attempted:
3) Add shop settings for abandoned carts and improve current settings Add following setting to ‘eCommerce’ > ‘Settings’ > ‘Shop Settings’:
Logic: Applied to the shopping cart created via add to cart process (skip shopping carts that is created on generic payment form submissions, event payment forms, and recurring forms):
Validation:
DESIGN: https://invis.io/CW10NLS86GBJ 4) Abandoned Cart Emails Add tab to ‘Email Notifications’ > ‘Emails’ page called “Abandoned Cart Emails” Shows list of emails by new email type "Abandoned Cart Email" Tab will only be visible when the Abandoned Cart Recovery extension is enabled/active. 5) Abandoned Cart Email LIQUID object should contain following data:
Email Sending Logic:
On email save:
6) Tracking URL logic
7) Restore cart functionality
8) Abandoned Cart Extension Page Add new menu item
Content
Menu item and page will only display if the Abandoned Cart Recovery extension is enabled/active. 9) Abandoned Cart Recovery -> Notifications tab List of all Abandoned Cart Notifications ordered by interval set in ‘Send Email After’ setting.
DESIGN: https://invis.io/8C10J9OPQM7D Add new notification functionality:
DESIGN: https://projects.invisionapp.com/share/8C10J9OPQM7D#/screens/447828839 10) ‘Abandoned Cart Recovery’ > ‘Abandoned Carts’ tab List of all abandoned carts.
DESIGN: https://projects.invisionapp.com/share/8C10J9OPQM7D#/screens/447828837 Abandoned Cart Details page
DESIGN: https://projects.invisionapp.com/share/8C10J9OPQM7D#/screens/447828838 11) History data
12) Shopping cart delete operation upgrade Before shopping cart delete action add a history record (Shopping Cart Become Deleted Recording). See (11.5) 13) ‘Abandoned Cart Recovery’ > ‘Reports’ tab
DESIGN: https://projects.invisionapp.com/share/C2130V1FMP5X#/screens 14) Analytics dashboard charts Provide ability to add
Show these charts only if Abandoned Cart Recovery extension is enabled/active DESIGN: https://invis.io/7910J9P1H3CG 15) Admin User Role Restrictions Add following admin user role restrictions
Show these restrictions only if Abandoned Cart Recovery extension is enabled/active. On create new admin user role set all restrictions above to true by default. |
|
Disable detail layout feature |
New module setting: Add new module setting called “Disable detail layout” (checkbox - false by default) Logic: If ‘Disable detail layout’ is TRUE:
The logic of Detail layout "Don't use" logic improvement If module item has Detail layout property selected as "Don't use"
|
|
Module item rating |
1) Module item rating in the items list and detail forms (admin UI) Provide ability to add Item Rating column in module -> table setup to show rating in item list view Add new system property to Edit module item form
2) New module item liquid property Add a new property to the module item (in liquid)
3) Searching logic Provide the ability to search by ‘Item_Rating’ property when using{% component type:"module", isSearchResult:"true"%}for searching, same as for Number custom property - via requesting a range using:
4) Sorting logic Provide the ability to sort by ‘Item_Rating’ field in module component tag, eg: {% component type:"module", sortBy: "Item_Rating", sortOder: "ASC/DESC" %} |
|
Add full Urls to Export |
Add additional column in the export module item file (as a display value only) for the full item URL (parent and slug)
Example: |
|
Rename Site information to Site Globals |
1) Rename "Site information" to "Site Globals" in ‘Settings’ > ‘Site Information’ page Example: https://prnt.sc/KpeG14rpKr4w 2) Change liquid aliases accordingly
NOTE: Provide backward compatibility so that{{siteinformation}}and{{si}}will still continue to work. 3) Change "Site information" to "Site Globals" in OSE |
|
OSE Related Improvements |
|
|
Multiline Text property changes |
Change custom property settings in Modules for text (multiline) fields.
|
|
Feature flags changes (v6.8) |
Remove the following feature flag: ‘Improved Custom Reporting’ |
BUG FIXES
|
Bug |
Liquid in domain_settings |
https://treepl.slack.com/archives/C023SU50YQP/p1659597522511109 Liquid data is not correctly outputting the Currency Name. |
|
Bug |
CRM Contact - in secure zone not display ID |
https://treepl.slack.com/archives/C023SU50YQP/p1655388079321519 CRMContacts component is not displaying the Secure Zone ID in the Secure Zone data. |
|
Bug |
Site Information - edit datapicker |
Go to Site Information In option Date Time add possibility to set time https://prnt.sc/aE6rxofG-tnr https://treepl.slack.com/archives/C023SU50YQP/p1658336160885129 |
|
Bug |
Page caching - desktop/mobile |
Page is caching ‘device_type’ value in Liquid ‘request’ object. |
|
Bug |
Create/update item from front |
Using <input type="checkbox" name="prop_Enabled" value="false"> in a custom module Add and Edit form to set it’s Enabled state doesn't seem to work. https://treepl.slack.com/archives/C023SU50YQP/p1663164691768169 |
E-commerce Quoting Option
-
E-commerce quoting option so that when order goes through the admin it can be edited, changed, completed before the quote is transformed into an order and the invoice is issued for payment in full or for a deposit payment. A workflow can then also be generated for the order to go to the client/accountant/franchisee.
As part of this feature...
- CRM
- Ecommerce
Headers settings custom setup
- Header settings page. Ability to enable/disable header(s), ability to setup header's specific settings.
Module item rating
-
Ability to add Item Rating column in module -> table setup and show rating in item list view.
New system property to Edit module item form,
new module item liquid property.
Ability to search by Item_Rating property when using {% component type:"module", isSearchResult:"true"%} for searching.
Ability to sort by Item_Rating field in {% component type:"module" %}. ...
Add view only column Item Urls to Export
- When exporting the products to a CSV file (export table), include the full product URL’s rather than just the parent so products can be linked to their URL’s.
Checklist values with comma saving Fix
- The created element from the frontend doesn't save the "checkbox list" property with the "," symbol. This will be addressed.
Disable detail layout feature
-
If Disable detail layout is TRUE, make unreachable all module items URLs of the module.
If module item has Detail layout property selected as "Don't use", show 404 page content (with 404 status code) when accessing the item by URL.
eWay payment field expiration workaround
- Extend eWAY payment gateway settings to avoid issue when credit card data determined as expired after second form submit even after payment data was fixed.
"Remember Me" for CRM login form
- Provide the ability to remember the logged-in state for CRM Members and configure its duration.
Rename Site information to Site Globals
- "Site information" block renaming to "Site Globals". Typical use-cases for Site Globals might be to store the company name, address, contacts, logo, etc. in one handy location and render that information throughout the site via Liquid.
Tax rounding strategy setting
-
Ability to select tax rounding strategy:
- banker rounding + error compensation (unit price and total price)
- banker rounding (unit price only).
Full Release Notes
BACKLOG
|
Feature flags changes (v6.7) |
Apply the following changes to feature flags: Move “Improved Custom Reporting” to internal section AND set enabled by default. |
|
Zapier Integration |
1) SSO oauth for zapier (+scopes)Add oAuth 2.0 APIs
Retrieved Bearer token should get access to Treepl CMS APIs created specially for Zapier (for the site that should be determined by domain) Request Domain field on Zapier in order to retrieve access token to the particular site only 2) Extension ruleAdd new Extension to the portal and to extension JSON file so portal user could enable and disable extension on the ‘Site’ -> ‘Extensions’ tab in the Portal
3) TriggersReturn models for triggers:
Public Triggers (should be performed by Treepl once appropriate action is made in the CMS):
4) ActionsOnce module item created/updated
Dropdowns in zapier forms
Public Actions (allows to create or edit items in Treepl performed by Zapier):
5) SearchesPublic Searches Form:
6) RestrictionsDo not allow to process triggers, actions and searches if zapier extension is disabled for the site |
BUG FIXES
|
Blog - Advanced Settings |
Expected: The field should be auto-filled |
|
Categories - delete info about ParentID and URL SLUG |
https://treepl.slack.com/archives/CC1074CQM/p1635205184014000
Actual: Display ParentID and URL SLUG https://prnt.sc/1xd4lla AND filter https://prnt.sc/1xd6vyw Expected: Screen from v5 https://prnt.sc/1xd4o4n AND filter https://prnt.sc/1xd6xfq |
|
Custom Module - create/update item |
Add ‘Release Date’ field to the layout of the form for creating and updating an item with a custom module 1) creating https://www.screencast.com/t/LOdThMS6beL <label>Release Date</label> <input type="datetime-local" name="prop_ReleaseDate" value="" > 2) update https://www.screencast.com/t/FAQTcDc2lr33 <label>Release Date</label> <input type="datetime-local" name="prop_ReleaseDate" value="{{this.ReleaseDate | date: "%Y-%m-%dT%H:%M"}}" > |
Zapier Integration
-
Zapier integration to handle the connection between Treepl CMS and apps that Zappier supports. Support of the following Zapier integrations:
Triggers (should be performed by Treepl once appropriate action is made in the CMS):
- New Module Item
- Updated Module Item
- New CRM Member
- Updated CRM Member
- New CRM Form Submission
- Updated CRM Form Submission
- New CRM Booking Subscription
- Updated...
- Extensions
Full Release Notes
BACKLOG
|
Site Storage Email Notification |
Extend the "approaching limit" email notification repetition for site storage (when storage exceeds 90% capacity) Now to be once a week instead of once a day |
|
Preview and Draft Mode |
Preview and Draft mode on pages and custom modules. DESIGN:1) Draft Mode logicProvide the ability to:
On opening edit item form
2) FTP sync of pages logic
3) Special Properties ExceptionsChanging these fields on draft should be ignored:
4) Draft accessibilityAbility to switch to draft mode should be allowed/restricted via Admin User Roles for the ‘Can View And Manage Draft’ option. 5) Admin User Roles/PermissionsAdd permissions option to the following module groups:
Permissions option:
|
|
{{order}} Object To Be Generally Available |
Original request: Documentation (shown all places where order object is not available but should) 1) BUG Fix: Supplier System Email: 2) BUG Fix: All system Emails and autoresponders: 3) Improvement: When product with supplier is purchased add supplier email to the order line object https://prnt.sc/s5dy3k 4) Improvement: Further ‘order’ object support:
|
|
[Portal] Emergency Settings |
Add a new page in the Portal for Emergency Settings Page should contain the following settings (just store saved data. No additional logic based on these are required) All fields are NOT required
|
|
Add Shipping Address Fields to Form Builder |
1) Address fields on the form settingsAdd ‘Shipping Address’ and ‘Billing Address’ buttons to Form builder http://prntscr.com/1juqgk3. Once selected add a group of fields to the default layout of the form. Show them on the form builder as a group of fields: https://prnt.sc/fVWSzhSGvoa- Fields that should be added to the form layout are:
Both fields can be marked as required. And once marked as required - all fields inside the group become required (address, city, zip etc) and vice-versa. 2) Form submission flowWhen such a form is submitted - add ‘Shipping Address’ and ‘Billing Address’ data to the CRM Order object (like it works previously for Shipping Address fields) NOTE:
3) Attach billing and shipping address fields to appropriate CRM entities
4) Update the billing address from the payment gateway
5) Liquid output
6) Add these fields to Import/Export processes
7) Restore to default "checkout" form upgrade
|
|
Alphabetised Related Products list |
Original description: Currently the ‘related products’ for any product are not listed in alphabetical order and there is no search field. This means you have to try to locate the product you want by scrolling through a random list of products, to try and find the right product to add as ‘related’. This needs to be alphabetised based on the name of the product as well as have a search function so you can quickly locate the correct product to add. Improvement: Both alphabetical list and search fields added to Related Products UI. |
|
eCommerce User Input Field For Products |
Allow the capture of user input data (text) against a purchased product.New Attribute type
Output via liquid
Advanced Logic of the attribute type
Product Import/ExportOutput value via Export function and apply value via an Import Format:
Example
Output via admin UI
Updated Output in default layouts
|
|
Custom reCAPTCHA Key Setup |
1) Add new properties to the Settings -> Misc => Recaptcha Settings group (under Recaptcha Version field)
All of these fields should be empty by default 2) Rename incorrect reCAPTCHA labels
3) Add the reCaptcha property to the ‘this’ object of the form:
Use Settings -> Misc => reCAPTCHA Settings group fields to retrieve keys for the object.
4) Add property ‘system_recaptcha_sitekey’ property to the ‘request’ liquid object which renders the key as saved above or the system key if no custom key is available:
5) Replace reCAPTCHA key instances for the following:
6) Change reCaptcha validation logic to use the secret key and site key stored in Settings -> Misc => reCAPTCHA Settings (or system keys if null) The feature is based on: |
|
Custom Modules - Show Image thumbnail in Table Columns |
Original DescriptionThe ability to show thumbnail in Custom Module table. Where a Custom Module has an Item Property>Custom Property that is type Media. In that Custom Module’s > Table of items can we add the option to show a thumbnail of the actual image as well as the current option to show its path. https://treepl.co/public-backlog-state/request/custom-modules-show-image-thumbnail-in-table-columns Improvement:Show the value of the media property type (if it’s a displayable image format) as an image thumbnail. Add tooltip on hover that will show image URL. |
|
Images Caching Issues |
Add ‘Empty Image Cache’ button to the gear menu. Once clicked - clear all Image processor cache. Once done - show message: “Image cache was successfully cleared.” DESIGN: Source: |
|
Event Anniversary Emails |
1) Create a new Settings section on a module settings pageCalled “Follow Up Emails” which includes the option:
Show section only if “Module” > “Advanced Settings” > “Enable bookings” is true. 2) Create a new tab "DEFAULT FOLLOW-UP EMAILS" on a module edit pageDisplay only if the module has ‘Follow Up Emails’ -> ‘Enable Follow-Up Emails’ setting set to ‘true’ AND if ‘Module’ -> ‘Advanced Settings’ -> ‘Enable bookings’ is true Content:
DESIGN: Add ‘Date Field’ column after ‘Delivery Type’
3) Create a new tab "CUSTOM FOLLOW-UP EMAILS" on a module item edit page
Content
DESIGN:
4) Change “Email Notification” -> “Workflow emails” page Rename default admin menu item name from “Workflow Emails” to “Emails” and EntityAlias from ‘WorkflowEmails’ to ‘Emails’ In custom admin menus, find menu item with alias ‘WorkflowEmails’ and rename to ‘Emails’ Add tabs:
Set following restrictions based on site plan
5) Create/edit follow up email logic
6) Follow-Up Email sending logicIf the module has’Follow Up Emails’ -> ‘Enable Follow-Up Emails’ setting set to ‘true’ AND ‘Module’ -> ‘Advanced Settings’ -> ‘Enable bookings’ is true
7) Email liquid‘this’ object should contain the following properties:
8) Site Plan RestrictionsAllow view and use of ‘Follow Up Emails’ on module settings if site plan is PRO or higher Hide DEFAULT FOLLOW-UP EMAILS on module view and CUSTOM FOLLOW-UP EMAILS tab on module item view if site plan is lower than BUSINESS If site's plan is ESSENTIAL
9) Admin User Role permissionsAbility to enable/disable Default and custom followup emails should be managed by ‘Can Edit Basic Module Settings’ module's restriction Add following admin user role permissions:
On create new admin user role
For all existed admin user roles
10) Duplicating module item logicDuplicate ‘Send only custom follow-up emails’ checkbox when duplicating the module item Duplicate ‘Custom follow-ups’ when duplicating the module item 11) Duplicating module logicDuplicate ‘Enable Default Follow-Up Emails’ AND ‘Enable Custom Follow-Up Emails’ settings Duplicate ‘Default follow-ups’ when duplicating the module 12) Import/Export of module itemsAdd ‘Send only custom follow-up emails’ checkbox to import/export process ‘Follow-ups’ should NOT be added to module item import/export process 13) Import/Export of module logicAdd ‘Enable Default Follow-Up Emails’ AND ‘Enable Custom Follow-Up Emails’ checkboxes to module import/export process Do NOT add ‘Default follow-ups’ to export file |
|
HTML security for GET url params in liquid request object |
Add new filter to liquid
This filter should decode html entities to its original strings (as an opposite to ‘escape’ filter) Example
Improve liquid XSS security by implementing the following improvements in the ‘request.request_url.params’ liquid object
Example:
|
|
Add "Is Main Order" and "Is Recurring Order" property to order fields on Contact and order custom report |
Improve Contacts and Orders custom report
|
BUG FIXES
|
Secure media file - uploaded images display broken |
Secure media file - uploaded images display broken If the user creates an item from the front and upload an image - (media-files folder should be SECURE https://prnt.sc/PsCLJTjnbpig |
|
Search engineer - expire date |
https://treepl.slack.com/archives/C023SU50YQP/p1650902685179869 If item or custom module has expiry date and those modules expire - they should disappear from site map. |
|
Sitemap and robots.txt |
If there is no robot.txt file or it is there but empty, paste it there: User-agent:*
otherwise, we do not update the robots.txt file at all in this way, we will pre-install default settings on all new sites - and if the file is not empty, then we consider that it is already customized and we do not touch it and if they want to reset to default - let them delete the file or make it empty |
|
Custom module - name of properties with "-" |
https://treepl.slack.com/archives/C023SU50YQP/p1643293254025400 If create name of propery with "-" they do not display correctly on "Update form” on front-end: https://skr.sh/sCIsq9GzArG ALSO doesn't work in JSON {% component source: "2", layout: "List", object: "collection", collectionVariable: "family", type: "module" %} |
|
Parent/Child custom module - not correctly display name of properties |
VIDEO: https://treepl.slack.com/archives/C023SU50YQP/p1650437259226309 |
Event Anniversary Emails
-
The ability to send a custom email to the subscriber with information about the event they had purchased and anniversary emails to subscribers based on the course date ie. -3, +3 so you can easily remind participants of the event and then request feedback about it.
And being able to download a report of all event participants.
- BC Equivalent
- Emails
- Events
- Workflow
Preview And Draft Mode For Pages And Module Items
-
The ability to save a draft and preview this, before the page/item is published.
- BC Equivalent
- Custom Modules
- Pages and Templates
Add Shipping Address Fields to Form
-
Add Shipping Address fields to System Form Properties.
Shipping Address
Shipping City
Shipping State
Shipping Zip
Shipping Country
- BC Equivalent
- Forms
Custom Modules - Show Image thumbnail in Table Columns
-
The ability to show thumbnail in Custom Module table.
Where a Custom Module has an Item Property>Custom Property that is type Media.
In that Custom Module’s > Table of items can we add the option to show a thumbnail of the actual image as well as the current option to show its path.
- Custom Modules
Custom reCAPTCHA Key Setup
- Ability to setup your own reCAPTCHA key to the particular site (in such way you will have all reCAPTHA statistics in google reCAPTCHA dashboard).
- Forms
- Secure Zones
eCommerce User Input Field For Products
-
Request for BC Equivalent Functionality - The ability to add a user-input field to a product listing to capture details specific to that product. For example - embroidery on a shirt, message on flowers or icing on a cake etc.
This is functionality that BC provided and appears to be common in eCommerce solutions, it would be great to...
- BC Equivalent
- Ecommerce
{{order}} Object To Be Generally Available
-
Currently, the Liquid {{order}} object is accessible only in the system Invoice layout.
If possible, requesting this be made generally available - the same as the other form submission related objects: {{formSubmissionData}}, {{workflow}} and {{member}}.
ie: in the forms autoresponder fields, workflow notification email fields and the forms JSON response/confirmation page (system or custom page)....
- Liquid
Related Products Alphabetised
-
Currently the ‘related products’ for any product are not listed in alphabetical order and there is no search field.
This means you have to try to locate the product you want by scrolling through a random list of products, to try and find the right product to add as ‘related’.
This needs to be alphabetised based on the...
- Admin Panel
- BC Equivalent
- Ecommerce
Full Release Notes
BACKLOG
|
Custom Reports Filter improvement |
Create Feature flag in Beta section called “Improved Custom Reporting”1) Create new filters for the custom reports:LOGIC:
DESIGN: https://www.screencast.com/t/VPxURiSmdzC 2) Provide the ability to select several secure zones (like on tags):https://www.screencast.com/t/nLWIsnTY https://www.screencast.com/t/coZTiKynZ 3) Order Status filtering improvement:Rename current filter ‘Order Status’ to ‘Order Status Type’ (https://prnt.sc/hdByF4EMuxnC)
Create new filter ‘Order Status’
DESIGN: 4) RestrictionsAdd following validation error messages: On Saving filters if there is at least one ‘In’ or ‘Not In’ filter in filters list AND “Improved Custom Reporting” is disabled: “Filters “In” and “Not in” are not allowed if feature flag “Improved Custom Reporting” is disabled.” On Retrieving report results if there is at least one ‘In’ or ‘Not In’ filter in filters list AND “Improved Custom Reporting” is disabled: “Results can’t be retrieved: Filters “In” and “Not in” are not allowed if feature flag “Improved Custom Reporting” is disabled.” |
|
Custom Reports Generation Improvement |
Improvements:‘Report’ -> ‘Results’ tab
‘Report’ -> ‘Filters’ tab
|
|
Server monitoring inside dashboard |
Provide the ability to manually set up server instances of the web farm to the CMS DB If web-farm is enabled for the site - show charts of CPU Utilization for each server on the analytics dashboard DESIGN: |
|
Server enabling by schedule inside dashboard + hours balance |
Ability to schedule second server enabling for the period of timeAdd/edit slot form fields:
When adding/editing slot:
Do not allow to delete past and currently active slots:
Show time when next server enabling will be performed Show hours balance
DESIGN: |
|
Public API for Orders |
Create public API endpoints:
See temporary API endpoint documentation here. API Applications setup:Add new page:
Allow to:
Site Plan Restrictions:Allow using Public API starting Pro plan Admin User Restrictions:Add restrictions
Retrieve access token endpoint:
On Success return bearer token (life time 4 hours): {
If an app is disabled - return error: {
If clientId/clientSecret pair wasn't found - return error: {
If site plan is less than Pro: {
If scope is invalid: {
If grant_type is invalid {
API version 1All of the following endpoints requires Authorization header with the token retrieved by retrieve access token endpoint If any request doesn't contain access token or token can't be found in DB, show error: {
ElseIf any request contains access token but it has been expired, show error: {
ElseIf an app associated with the access token - is disabled: {
ElseIf access token - is revoked: {
|
BUG FIXES
|
Update item from front-end - rewrites ‘media’ type data |
When user updates custom module item from front-end it rewrites data in any "Media" type properties. |
API Access - open up the API (phase #1)
-
Opening up the API for authorised access to site data would really enhance the already excellent functions available within each site.
It could allow access to site data for external software, programs and other websites and I believe would increase the appeal of the platform.
Current phase API's:
1) AUTH
- Retrieve access token
2) CRM ORDERS
...
- API
- BC Equivalent
Customers And Products Report
- Currently, the system will allow for a report on Customers and Orders, which can be filtered by Product, however, the results display ALL of the customer’s products in the order that contains the product that you’re filtering by. What we really need to is to be able to see all customers who purchased a specific product – but without displaying...
- BC Equivalent
- CRM
- General
Improved Custom Reporting
-
Custom Reports would be generated significantly faster than before.
Improved Custom Reporting would be available through feature flag (disabled by default).
You need to enable it manually for each site if you want to experience the improvement.
- CRM
Full Release Notes
BACKLOG
|
Extension manager improvement |
Portal ChangesRework ‘Site’ -> ‘Extensions’ tab in the Portal Create extensions listing: The list should be limited by partner role. Exclusive Extensions:
Provide the ability to:
Allow Portal Users to get full access to the ‘Extensions’ tab (like Agency user has) |
|
Extension: Website Backup |
Add new extension to the list of current extensions:
Pricing is free during the beta period Note: Backup extension is only available for sites running v6.4 or higher Backup listing pageDesign: Displays list of backup records, with actions/info:
Settings pageDesign: Scheduled backup settings:
Note: Treepl storage packages to come after Beta version. Extension in Admin UIAdd menu item to admin menu titled “Extensions” showing the installed extension/s as a sub-menu item (ie; Website Backup) The UI for the Backup extension here will be the same as in the Portal. Backup ProcessDesign: Once backup process is triggered:
Actions and buttons:
Scheduled Backup ProcessSetup schedule checker based on Scheduled backup settings:
Restore Backup ProcessDesign: Once Restore backup process is triggered, show confirmation window with the following text and buttons: If clicked Ok:
Actions and buttons:
Upload Backup ProcessDesign: Actions and buttons
Error message when there is not enough storage for uploaded backup file: Backup logic1) Steps
2) Exceptions flows
Low Treepl Storage Email:Send to
Subject
Content
Logic
Treepl StorageSetup S3 bucket storage for all backups of Treepl storage. Setup it on the same DC where the Treepl portal is located. Setup 1GB of storage by default. Extension uninstall behaviourDo not delete all backup data stored on Treepl storage if partner clicks uninstall backup extension. So if the extension is reinstalled at a later time - all previous backups would still be available. |
|
Page Rollback Option |
0) Store files for downloadable products on FTPMove all current files for all products to ftp folder "/_downloadable_products", with file path using the folwing format: “/{productId}/{filename}.{fileext}”
1) Rollback setting in module settingsCreate new collapsable section in module settings titled “Extension Settings” which provides the ability to enable rollback options in the module. NOTE: Rollback is enabled by default for ‘Page’ module and ‘Content Templates’ for all site plans regardless of the Backup extension being installed or not. Design: https://projects.invisionapp.com/share/W6X356SMH23#/screens 2) Restriction logicRollback options are only provided for the site if the Backup extension is installed and is not expired - except for ‘Pages’ and ‘Content Templates’ which have rollback turned on by default. 3) Rollback listing on Items and Content TemplatesOnce Rollback is enabled for the item
4) Rollback recording logicRecording logic should be applied to the following editing points:
Rollback records should be applied for different sets of item properties:
Once item or content template is edited (with changes made) in any editing point:
5) Rollback records delete flowEvery 6 hrs collect all rollback records that are older than 90 days and delete them. 6) Rollback flowDesign: When clicking ‘Restore’ rollback button:
When clicking ‘Delete’ rollback button:
7) PermissionsAdd permissions to the following modules:
Restrictions:
DESIGN: Rollback option in module settings: Main design: |
|
domain redirects and non-www to www redirect |
Domain redirects management (Portal)Add Page for domain redirects management under ‘Site’ -> ‘Domain Redirects’ tab (next to Domains tab - https://www.screencast.com/t/t94mO7GEmy ) Show list of redirects Provide ability to add, edit and delete redirects Domain redirects management (CMS Admin)Add Page for domain redirects management under ‘Settings’ -> ‘Domains’ -> ‘Domain Redirects’ tab ( https://invis.io/TQ11WXQDKYE4 ) Logic is the same as for the portal Add/edit redirect form
Add/edit redirect form logic
|
|
Portal: Leadership Team page |
Add page to the portal titled “Leadership Team” Design: Show Page for the following roles:
|
|
Workflow notifications improvement for payments |
Add sending form workflows after retrieving successful payment webhook (missing workflow logic for payment forms that redirects to payment site after submit)
|
BUG FIXES
|
In SEO tab - SEO priority change after every saving |
https://treepl.slack.com/archives/C023SU50YQP/p1641319429078700
Actual: After saving, changes SEO priority Expected: after any changes on page - all previously saved information shouldn't be changed |
|
Orders - filter by caseid or orders doesn't works |
https://treepl.slack.com/archives/C023SU50YQP/p1641438488002500 Actual: display error Liquid Error: FilterBy/SortBy value 'caseid' is incorrect Expected: display form submission |
|
Custom Module - edits to Table not correct |
https://treepl.slack.com/archives/C023SU50YQP/p1642361221011500 Actual: Duplicates column after edit Expected: After edited name of table - on list of modules display correct names of columns |
|
[Portal] Display "Last updates" time is local for each partner |
|
|
Advanced CRM Group - not correct order after edit group |
|
|
Offline payment - add ability to edit and delete from all types |
Actual: Not display edit/delete buttons https://prnt.sc/1wy0qig Expected: Should display edit/delete buttons |
|
Discount Codes - Release/Expiry Dates to match timezone |
|
|
Export Event Bookings with custom fields |
|
Page Rollback Option
-
Roll back function on pages, custom modules etc.
- Admin Panel
- BC Equivalent
- Custom Modules
Website Backup
- Extra add-on that allows performing scheduled automatic backups of FTP files and database of the site saving it to an archive that can be stored locally or within a 3rd party storage service (Dropbox, Google Drive, etc.).
- Extensions
Full Release Notes
Features
|
Set “Enable Shipping” to true by default |
Change the default value to “true” that is set for ‘Enable Shipping’ property on Product create action Action Sources:
|
|
Send Invoice number to payment provider |
On Payment Form submit after successful validation:
|
|
Recurring products + canceling subscriptions for recurring product |
Reworked recurring models so they all work the same:
Original RequestAbility to create products with recurring subscription. It will operate in a similar way it did in BC. 0) Fix logic for forms that are NOT type "Generic" that have recurring secure zone/s attachedAdd new validation rule on form submission handler:
Add new validation rule on form edit action (tab settings) in the admin:
1) Shopping cart recurring rulesAdd validation for ‘add to cart’ and ‘buy now’ functions
2) Recurring OrdersOnce recurring order is created - mark it as “Main” All orders that will be created by recurring payments for future payment cycles should be marked as “Suborder”. Link this order to the “Main” order. Design for displaying “Main” and “Suborders” in the order list: https://projects.invisionapp.com/share/FTZVU4BE9HS#/screens Add suborders tab to the “Main” and “Suborders” detail page (api/orders/{id}/suborders)
Add ‘IsRecurring’ and ‘MainOrderId' to Order object: https://prnt.sc/1xpmgbd 3) Canceling Recurring SubscriptionsProvide ability to: Cancel recurring subscriptions on “Order” > “Suborder” tab (api/orders/{orderId}/cancel-subscription-on-secure-zone) Cancel subscription by logged in user:
After cancelling a subscription:
4) Recurring EventsAdd ability to create recurring event subscriptions.
5) Recurring Generic Forms
6) Recurring Product
7) Submitting form with recurring payment error cases
|
|
OSE (Nice) |
UI
BE
|
|
CRM contact ‘States’ improvements |
Add new Secure Zone verification setting to:
Improve Secure Zone registration logic️:
Edit Account form - change email address
CRM contacts ‘states’ indicator ️Ability to see state of the CRM contact ️
DESIGN: Liquid improvementExtend object of {% component type: "CRMContacts" %} ️
Logic improvement
Resend Verification Email
CRM Contacts Advanced Search
DESIGN: |
|
Update CRM Contact data scopes improvements and refactoring |
Update CRM Contact data scopes improvementsRefactor the CRM contact update function based on the following existing update scopes:
Update Stripe customer data on update CRM contact actionOn any update account scopes (except Update CRM Contact via stripe customer portal scope)
Update CRM Contact and related data fixOn general form submit
|
|
Update form field names for consistency |
Change names for all fields from Camel Case to Pascal Case (start with capitalized letter) in order to set them to standard. This change is backward compatible. Change names on ‘Update Account Form’ layout:
Change names on ‘General Form’ layout:
|
|
Invoice number sequence shift on edit order |
When editing order and changing invoice number
|
|
Check Wholesaler status on payment flows |
For all forms
|
|
Import Contacts improvement (update email flow) |
On import for each contact record
|
|
Add .stl .dcm extensions to the CMS |
Add ability to upload files with extensions:
|
|
Restrict selecting child module that is already set as parent to another module |
Module -> Settings -> Advanced settings:
|
Bug Fixes
|
Import the same items - doesn't work autocomplete URL's |
https://treepl.slack.com/archives/C023SU50YQP/p1636929659049100
Actual: After importing display items with the same URL's Expected: If URL' s repeated - should be added 1 to URL's |
|
Contacts - import with 100+ CRM fields doesn't work |
|
|
Price is not showing correctly for the 'Monthly' secure zone |
it does not change from $40 to $12 which is how it is set up in the system https://services.treepl.co/developer-dashboard-tickets/5492/team_chat |
|
Advanced CRM group in Custom Report, Contact, Form Submission, Order Import/Export |
https://treepl.slack.com/archives/C023SU50YQP/p1633928363236300
|
|
recapcha v3 - add CMS_CustomSubmit |
Add in recaptcha v3 (live and trial sites) info about CMS_CustomSubmit https://www.screencast.com/t/rs4jGR6iNl - as on right side |
|
Сustom module - create custom property with system name |
Expected: Create custom property without errors Actual: Display error 1wlio9x |
|
Issue with the extension being in uppercase (.PNG) |
https://treepl.slack.com/archives/CC1074CQM/p1637197285103200
|
|
Custom module - "media" property doesn't work in form CreateCustom Module |
|
|
{{this}} on Product not correct display ID of item |
https://treepl.slack.com/archives/C023SU50YQP/p1635113198006700
Actual: Expected: Should be 2214 |
|
In JSON not correct display "Pagination" |
https://treepl.slack.com/archives/C023SU50YQP/p1636064810034300
Actual: In JSON display "Params" except "Pagination" https://prnt.sc/1yeln01 Expected: In JSON display "Pagination" |
|
CRMContacts - sortBy: "UpdatedDateTime" liquid error |
Put this code on page {% component type: "CRMContacts", sortBy: "UpdatedDateTime", sortOrder: "DESC", collectionVariable: "customer", layout: "" %} <pre>{{customer}}</pre> Display it results in Liquid Error: Expression of type 'System.Nullable`1[System.DateTime]' cannot be used for return type 'System.Object' |
|
Admin Reset Member Password - in liquid add info about who was reset password |
Expected: In liquid should display email and name that user who change password https://prnt.sc/1wmypip Actual: Email doesn't work with {{this}} tag https://treepl.slack.com/archives/C023SU50YQP/p1634433420261700 |
|
Custom reports - filtering by crm group fields doesn't show fields of other crm groups in results |
ticket - https://services.treepl.co/qa-dashboard-tickets/5302/issues
|
|
Menu/Domains - not correct order in links |
Go to Menu -> create a new item and assigned link -> in list of pages not correct order https://prnt.sc/1yr1vu6 AND https://prnt.sc/1yr3z1e |
|
Liquid Error in Deferred Order Payment Email |
Go to https://stage-test.trialsite.co/admin/system-emails/336 and add {{this}} on email content Notify the client with this message http://joxi.ru/L21BOJ3twvzX4A Expected: the customer received an email with the correct content Actual: Liquid Error: Self referencing loop detected for property 'OrderStatus' with type 'eCommerce.BusinessModel.DomainModel.OrderStatus'. Path 'Order.OrderStatus.CustomWorkflows[0]'. http://joxi.net/gmvXNVjCewd93A |
|
Time zone - incorrect time |
|
|
Group layout - should be {{this.id}} |
In layout of group item not correct display {{this.id}} https://prnt.sc/1wzn9tv Actual: {{{this.id}}} Expected: {{this.id}} https://treepl.slack.com/archives/CRUAT8GGZ/p1634840447001700 |
|
Custom Module - module export doesn't work |
Attempting Export of Module, Error is shown on console http://joxi.ru/eAOOo65cv7awxA |
|
Update item from front - update info deleting media fields |
https://treepl.slack.com/archives/C023SU50YQP/p1631146501107000
|
Recurring Products
-
Abiity to create products with rucurring subscription.
It will operate similar way it did in BC.
- BC Equivalent
- Ecommerce
Full Release Notes
6.2.1
Features
|
Module Item Import Improvement (parent assignment improved logic) |
Implemented improved logic of parent item assignment. (1) When performing import from:
(2) If `Parents` column is not present in the import file
(3) Added improved logic for parent relationships in import/export file
In this case the import will determine that ”Test Subitem” should be a child item to ”Test Parent” (regardless of the fact that is in the next row).
(4) When retrieving new URLs after the new parent’s assignment:
(5) If item contains several parents (or should be attached to several parent items) - their URLs should be listed in column `Parents` separated by ";":
6) Import will show error and will skip applying changes to the item on update item if `Parents` column contains URL of the current item (item could not be set as child to itself!) NOTE: If an error will be applied to the item that is supposed to be a parent to some other items in the import file - all those child items will not be added/updated as well because of the error that one of the parent URLs does not exist as described above in (5). |
|||||||||||||||||||||||||||||||||
|
Page Caching Improvement |
Caching Logic: When site visitor requests a page, try to find the page in the cache by URL
Cached page object should contain following data:
The logic of adding to the cache:
Here are the tables that represent all rules above: (1)
(2)
(3)
|
|||||||||||||||||||||||||||||||||
|
FTP sync time improvement |
Significantly increased sync time when update pages, templates, snippets etc via FTP Fixed site errors when upload more then 100 files at once |
Bug Fixes
|
Slowly works page |
Fixed slow page load speed when used a lot of content for secure zone |
|
Events - Start Date change after update 6.1.8 |
Ticket - https://services.treepl.co/qa-dashboard-tickets/4990/team_chat Go to https://www.tlcc.com.au/admin/module/1827/list-view?pageIndex=0&view=list-view Search 2022 or 2021 years Pay attention the name, start date and url, they have different dates http://joxi.net/a2XNoY7TQ4jzBr http://joxi.net/12MRoxVigkyDOA |
|
Sitemap - Release date issue for blog post |
Create new blog with future release date Go to site map and generate new sitemap New created blog with future release date should not showing in sitemap http://joxi.ru/Y2LaoD8txMekOA |
|
Misc settings - checkbox in CRM settings is not saved |
Go to Misc -> CRM settings and enable checkbox "Secure Uploads" Reload the page Pay attention on checkbox in CRM settings is not saved http://joxi.ru/YmE5opqTG9BRlm |
|
JSON - not correct display custom properties and pagination |
Create custom module with data source and CRM group Use this code {% component source: "__test team", layout: "", limit: "100", collectionVariable: "data", type: "module" %} Not display correct custom properties https://prnt.sc/1rkf2bd And info about pagination display not correct If you go to the second page https://prnt.sc/1rkui7t |
|
favorites component |
Not correct work includeItemData false. Not display correct ProductDataJsonHTML. Not correct display pagination and quantity. |
|
Products - Sorting of group items doesn't work |
Not correct order in group items http://joxi.net/V2V7ovGtB8JKEA http://joxi.net/MAj5aeRTd1K112 |
|
Secure Zone - secured files were opening to not logged users (If name secure item contains spec symbol) |
Make the folder secure and add several files to it (https://stage-test.trialsite.co/admin/file-manager?path=%2f__SZ%20folder) Files can be accessed and downloaded even by unregistered users http://joxi.ru/EA4YxbaCXxaE5r http://joxi.ru/BA0YlbaC1V46Vr |
|
Import contacts - secure zone is not deleted via import |
Do export contacts Delete "Secure Zone" and "Secure Zone Expiration Date" fields in xlsx file and do import Go to imported contact and pay attention that the secure zone is not deleted http://joxi.ru/gmvXNVjCeM9BjA (works in v5) |
|
Edit item from front - can't save empty field from front |
Go to front and edit Description - delete all info and save In admin changes not applied https://prnt.sc/1v1eqou https://treepl.slack.com/archives/C023SU50YQP/p1633532626211100 |
|
not correct this.RecipientName where it should be this.PurchaserName |
In Gift Voucher layout Uses this.RecipientName where it should be this.PurchaserName http://prntscr.com/t0ibqq |
|
/admin vs /Admin |
Go to https://stage.treepl.co/Admin and https://furnitura-copy-site.etrnl.me/Admin Error 404 on v6 http://joxi.ru/DrlW3MEhK0MwzA |
|
Export - Secure Zone Expiry dates wrong/Import - assign Secure Zone |
Go to Contacts and do export Pay attention on exportin file all Expiry Dates = "2099-12-11" http://joxi.ru/Y2LaoD8txvRpvA |
|
URL with symbols doesn't open / download |
Upload file via form (attached or https://stage-test.trialsite.co/admin/contacts/10163/form-submissions/10302) Try download file from form http://joxi.ru/D2Pnoy6twRlJyr or file manager http://joxi.ru/p27YyEgCLxvn6r |
|
Attributes - set up a lot of domains |
Create on Domains more than 3 and set up different currency Go to Product -> cteate attributes -> save all prices 0 https://prnt.sc/1v0q2z9 -> display "show more" https://prnt.sc/1v0q4fv |
|
Order of catalogs not correct |
Go to Products Open Catalogs tab - catalogs display is not correct order like on page Catalogs https://prnt.sc/1u8adja |
|
Custom module - sorting by tags doesn't work |
Go to custom modules and enable tags Add some items with tags Create new table with property "Item Tag " http://joxi.ru/L21BOJ3twVDRbA Try sorting items in list view http://joxi.net/YmE5opqTG9LbPm (it works in v5) |
|
Error after clicking on the "login" button |
Click on the "login" button without filling in the email address and password field https://prnt.sc/1upqpsv The following error will be displayed https://prnt.sc/1uqyzqy |
|
Orders - Order statuses |
Go to https://furnitura-copy-site.etrnl.me/admin/ecommerce-settings/statuses first bug - http://joxi.ru/xAeoWX8UMVqObm deleted items are showing in order editing second bug - http://joxi.ru/GrqakBVtzbq7nr after renaming the order status changed the name to the previous one after editing the content http://joxi.ru/ZrJKojEFQkljNm third bug - new order status emails used the content of previous emails http://joxi.ru/eAOOo65cvGl3zA |
|
Advanced CRM Groups - Сhanges order after creating a new field and reloading the page |
Go to Advanced CRM Groups Create new fields in any CRM group and click save Reload page Pay attention new fields change their position (https://www.dropbox.com/s/giv4det5q1faf2x/CRM%20random%20fields.webm?dl=0) |
|
Advanced CRM Group - not display on thanky, workflow and autoresponder |
create form with adc crm group (set up all types https://prnt.sc/1ubwm1q) On thank you, workflow and autoresponder - not display info https://prnt.sc/1ubjuh1 https://prnt.sc/1ubjwcn |
6.2.0
Public Backlog Features
| Unassign secure zone from front-end |
CRM contact Role fieldAdd system field to the CRM contact record. Place it on the edit contact form and contact details page in the admin. Add Admin User indicator on the contact list. Field description:
Restrictions:
DESIGN: Component for the subscriptions form{% component type:"member_update_form", source:"subscriptions", userId:"123", layout:"", collectionVariable:"" %}
ToolboxSecure Zone -> Update Member Form Form validation and processingCreate update member subscriptions form handler API
Validate submission:
Admin UI -> CRM contact -> Subscriptions sort orderAdd ordering to the Show Secure Zones list
Component for the info form{% component type:"member_update_form", source:"info", userId:"123", layout:"", collectionVariable:"" %}
ToolboxSecure Zone -> Update Member Form Form validation and processingCreate update member form handler API
Validate submission:
Import/Export Process for field RoleDo not add this field to the import and export contacts process. The role could be assigned only via admin UI |
| Create mailing list based on custom report |
Custom Report ChangesAdd Mailing List Sync group to the Custom Report -> Settings tab Fields:
DESIGN (take labels from task) Update Report LogicEvery hour try to find a custom report by condition:
If found - force Generate Report flow Sync LogicOnce Generate Report flow is triggered
|
| Native Comments |
Plan Restriction
Comments General logic description
Comments ModerationAdd ability to moderate comments
Apply workflow to send a notification once the comment is created Moderators would receive a notification of new comments and have the ability to approve or deny comments. Design: Comments Admin UIShow comment list on the page Content -> Comments Add filters for the comment list
Design; Comments settingsAdd settings to the page Content -> Comments Allow to setup
Design Comments body saving rules
Comment submit formThe form should contain the following fields
Send workflow once a comment is created (if comment settings for the module contain workflows) If comment settings (moderation of the new comments) for the module required moderation - set the status to Pending If not - set the status to Approved Use Comment body saving rules once saving the item Show error message if comment settings (comment sending policy) is Comment Once Only and currently logged-in member already has at least one comment to the current item
[Create Comment] Form Example
<form action="/public/api/comment/{{moduleItemId}}}?layout={{Layout}}" method="post">
[Reply to comment] Form Example
<form action="/public/api/comment/{{moduleItemId}}/{{parentCommentId}}?layout={{Layout}}" method="post">
<label>Rating</label>
<input name="rating" type="number" min="1" max="100" />
<textarea name="postComment"></textarea>
<input type="submit" value="Post" />
</form>
Comment edit formSend workflow once a comment is edited (if comment settings for the module contain workflows) Use Comment body saving rules once saving the ite [Edit Comment] Form Example
<form action="/public/api/comment/edit/{{commentId}}?layout={{Layout}}" method="post">
<label>Rating</label>
<input name="rating" type="number" min="1" max="100" />
<textarea name="postComment"></textarea>
<input type="submit" value="Post" />
</form>
Comment delete formAllow deleting comments that belong to the logged-in user only.
[Delete Comment] Form Example
<form action="/public/api/comment/delete/{{commentId}}" method="post">
<input type="submit" value="Delete"/>
</form>
Comment Workflow liquid this object
{
// default params
...
"FormSubmissionData": {
"fields": {
"system": {
"Id": {
"name": "Id",
"value": 1
},
"Body": {
"name": "Body",
"value": "body text"
},
"Rating": {
"name": "Rating",
"value": 5
},
"Author": {
"name": "Author",
"value": "author@email.com"
},
"DateAdded": {
"name": "DateAdded",
"value": "2021-01-01T10:15:18"
}
},
"custom": {},
"all": [
{
"name": "Id",
"value": 1
},
{
"name": "Body",
"value": "body text"
},
{
"name": "Rating",
"value": 5
},
{
"name": "Author",
"value": "author@email.com"
},
{
"name": "DateAdded",
"value": "2021-01-01T10:15:18"
}
]
}
"error": 0,
"errormessages": []
},
"CommentData": {
"Id": 1,
"ModuleItemId": 213,
"ParentId": null,
"ThreadId": null,
"Author": {
"Id": 1,
"FirstName": "author",
"LastName": "lname",
"Email": "author@email.com",
"IsAdmin": false
},
"Rating": 5,
"Body": "body text",
"DateAdded": "2021-01-01T10:15:18"
}
}
Comments paginationImplement pagination to comments
Component type: "commentThreads"{% component type:"commentThreads", moduleItemId:"123", limit:"10", commentLimit:"5", layout:"", commentLayout:"", threadLayout:"", collectionVariable:"" %} this object (get ONLY items with Status == Approved):
{
"Items": [
{
"Id": 1,
"ParentId": null,
"ThreadId": null,
"Author": {
"Id": 1,
"FirstName": "",
"LastName": "",
"Email": ""
},
"Rating": 5,
"Body": "",
"DateAdded": "2021-01-01T10:15:18",
"Items": [
{
"Id": 2,
"ParentId": 1,
"ThreadId": 1
"Author": {
"Id": 1,
"FirstName": "",
"LastName": "",
"Email": ""
},
"Rating": 3,
"Body": "",
"DateAdded": "2021-01-01T10:15:18"
}
]
}
],
"ModuleItemId": 111,
"Layout": "",
"CommentLayout": "",
"Pagination": {
"CurrentPage": 1,
"ItemsPerPage": 10,
"NumberOfPages": 1,
"TotalItemsCount": 4
}
}
General component Default Layout (/cms-assets/layouts/comment_threads/template.layout):
<div class="comment-threads">
{% include "{{this.threadLayout}}" %}
</div>
<a href="/public/api/comment/load-more/{{this.moduleItemId}}?page=2&limit={{this.params.limit}}&layout={{this.ThreadLayout}}&commentlimit={{this.params.commentlimit}}">Load more thread</a>
<form action="/public/api/comment/{{this.moduleItemId}}}?layout={{this.ThreadLayout}}" method="post">
<label>Rating</label>
<input name="rating" type="number" min="1" max="100" />
<textarea name="postComment"></textarea>
<input type="submit" value="Post" />
</form>
Thread layout (/cms-assets/layouts/comment_threads/thread_default.layout):
{% for thread in this.items %}
<div class="comment-thread">
{{thread.body}}
<div class="subcomment-thread">
{% assign realthis = this %}
{% assign this = thread %}
{% include "/{{realthis.CommentLayout}}", layout: realthis.commentlayout %}
{% assign this = realthis %}
<a href="/public/api/comment/thread/load-more/{{this.moduleItemId}}/{{thread.id}}?page=2&limit={{this.params.commentlimit}}&layout={{this.commentlayout}}">Load more comments</a>
<form action="/public/api/comment/{{this.moduleItemId}}/{{thread.id}}?layout={{this.commentlayout | default: this.layout}}" method="post">
<label>Rating</label>
<input name="rating" type="number" min="1" max="100" />
<textarea name="postComment"></textarea>
<input type="submit" value="Post" />
</form>
<form action="/public/api/comment/delete/{{thread.id}}" method="post">
<input type="submit" value="Delete" />
</form>
</div>
</div>
{% endfor %}
Comment layout (/cms-assets/layouts/comment_threads/comment_default.layout):
{% for comment in this.items %}
<div class="sub-comment">
<div class="sub-comment-body">
{{comment.body}}
</div>
<form action="/public/api/comment/{{comment.moduleItemId}}/{{comment.id}}?layout={{this.layout | default: layout}}" method="post">
<label>Rating</label>
<input name="rating" type="number" min="1" max="100" />
<textarea name="postComment"></textarea>
<input type="submit" value="Post" />
</form>
<form action="/public/api/comment/delete/{{comment.id}}" method="post">
<input type="submit" value="Delete" />
</form>
</div>
{% endfor %}
DESIGN: Component type: "comments"
{% component type:"comments", moduleItemId:"123", limit:"10", layout:"", commentLayout:"", collectionVariable:"" %}
General component Default Layout (/cms-assets/layouts/comments/template.layout):
<div> class="comment-list">
{% include "/{{this.CommentLayout}}" %}
</div>
<a> href="/public/api/comments/load-more/{{this.moduleItemId}}?page=2&limit={{this.limit}}&layout={{this.CommentLayout}}">load more</a>
<form action="/public/api/comment/{{this.moduleItemId}}?layout={{this.CommentLayout}}">
<label>Rating</label>
<input name="rating" type="number" min="1" max="100" />
<textarea> name="postComment"></textarea>
<input type="submit" value="Post" />
</form>
Comment layout (/cms-assets/layouts/comments/comment_default.layout):
{% for comment in this.items %}
<div class="sub-comment">
<div> class="sub-comment-body">
{{ comment.body }}
</div>
<form> action="/public/api/comment/delete/{{comment.id}}" method="post">
<input type="submit" value="Delete"/>
</form>
</div>
{% endfor %}
Component ToolboxAdd both components to
|
| Ecommerce: Ability To Print And Re-send An Invoice From The Order (CRM) (Print Invoice + shipping layouts) |
1) Packing Slip and Package Label layoutsAdd system Print Layouts for
Store them on FTP in the following paths:
Implement the following admin layouts and functionality:
2) Print ButtonsAdd print icon ( https://invis.io/YAX7PB2EC3Q ) that would allow you to choose one of the following actions
Clicking on any of those should trigger print action of the corresponded layout (Invoice layout is an Invoice system email content). |
Bug Fixes
| An issue with grouped items import | After the products import, the grouped items were broken if the shipping was enabled for products. |
| Shipping Option - Radio button can't be enabled with the "Handling Charge" setting |
|
| Bambora - order is created in Bambora, but not created in the admin |
|
| Custom report - Advanced CRM group does not display in reports |
|
| Copying a site without custom properties | After copying a site in Custom Module item for a CRM data source field was empty |
| Orders - does not send an email when the status changes. | When I change the status CRM>Orders, the system updates the status but doesn't send the email. |
| The detail layout is being returned instead of the list layout layout | When the grouped product was selected from the dropdown, the detail layout was displayed instead of the list layout was displayed instead of the list layout. |
| Email - incorrect tags display | These tags aren't displayed correctly {{this.FormSubmissionData.Fields.Custom}} and {{this.FormSubmissionData.Fields.System}} |
| Catalogs - deleted catalogs |
|
| Discount codes - stopped working | Some discount codes are not applied correctly on the front-end |
| Events - double import doesn't work |
|
| Email - Workflow Notification | The form name is displayed incorrectly in the Workflow Notification email |
| Tree view on items |
|
| Default shopping_cart - doesn't work | The default shopping_cart summary layout does not seem to be rendering anything. |
| Custom Module - random view works incorrectly | Initial randomized order of items won’t remain when navigating the pagination |
| Checkout form - incorrect info in admin | On checkout, when the user puts in shipping address, shipping city and shipping zipcode, that data overwrites the data the user has populated address, city and zipcode with. Does the user leave the shipping address blank on checkout, data the user has given as address for the crm gets deleted. |
| Bambora, PayPal - an email with “_” |
|
| Customize table - error on list when createing same name in columns |
|
| Event - not rendering {{this.parent.id}} |
|
| Customized column - "Supplier" column missing |
|
| Custom Report - no filtering by "form fields" | Custom reports couldn’t be generated by the form custom fields. |
Native Comments
-
Ability to add comments to modules of the site.
Comments Zapier integration:
Triggers:- New Comment
- Updated Comment
Actions: - Create new comment
- Update comment
Searches: - Find Comment
Some features for comments:
- Comments may be threaded (i.e. commenters have the ability to respond to existing comments) or flat (a chronological listing of comments).
- We should have the ability natively to emphasize the module item’s author comments.
- Ability to paginate comments
- Ability to link...
- BC Equivalent
- Blogs
- Custom Modules
- General
Ecommerce: Ability To Print And Re-send An Invoice From The Order (CRM)
-
Like in BC it would be nice if one could print (style would be taken from Invoice email content) the invoice for the customer that you would included with the product when sending it to the customer.
Ability to print would also include shipping layouts (Packing Slip, Package Label layouts)
At the moment we would need to do all...
- BC Equivalent
- Ecommerce
Full Release Notes
| 6.1.4 | Blog search | Search within blog doesn’t work. |
| 6.1.4 | Time zone | Time zone bug: the Release date and Expiry dates are displayed incorrectly. |
| 6.1.4 | Custom module |
Search in custom module: the search doesn't work by min-max number and min-max date time. |
|
searchScope is only searching on the last property in the search string.
eg: only items with FieldTwo == Test Two are displayed:
searchScope: "{'prop_FieldOne':'Test One','prop_FieldTwo':'Test Two'}" If the property order around is switched, only items with FieldOne == Test One are displayed: searchScope: "{'prop_FieldTwo':'Test Two','prop_FieldOne':'Test One'}" All queries other than the last one are ignored. |
||
| 6.1.4 | Events | The following error is displayed: "Liquid Error: Field not found in row: CustomerTypeName" instead of the event payment form for the logged in user. If the user is not logged in, the form displays fine. |
| 6.1.4 | Setup Analytics | Google script is being inserted even if no analytics is set up (https://prnt.sc/1e1b4lx - there is no account ID in this script). |
| 6.1.4 | Liquid CRM | Filtration by customer ID for the cases, orders, bookings lists and custom CRM group output. |
| 6.1.4 | Liquid | Roll back the output of arrays in liquid with wrapping in [] . |
| 6.1.4 | Products and Events | Optimize products, events, related items, grouped items, and favorites functions |
| 6.1.4 | Custom modules | If you render {{this}}, "Parent": null, ParentName and ParentUrl are missing on the page in the page folder. |
| 6.1.4 | SEO | This condition doesn't work: https://prnt.sc/1d358hv, when rendering {{this.SEOTitle}} on the system pages, nothing is rendered. |
| 6.1.4 | Liquid | The Id isn't rendered in the "orders" FormatSetting component: https://prnt.sc/1dzy1h8, therefore currency custom settings do not apply. |
| 6.1.4 | Admin | Simplified view doesn't work when using drag and drop: https://www.dropbox.com/s/0qb9s0hyao24xuw/Screen%20Recording%202021-07-12%20at%2009.47.32.mov?dl=0 |
| 6.1.4 | Admin | Ecommerce -> Catalogs -> Tree view -> Open a folder - products containing in this folder do not display: https://www.dropbox.com/s/66mdut9q90iamlj/Screen%20Recording%202021-07-12%20at%2010.37.39.mov?dl=0 |
| 6.1.4 | Admin | Custom module -> Settings -> Table-> add "Meta title" -> the content isn't displayed: https://prnt.sc/1b0pnk6 |
| 6.1.4 | Admin | Customize table in Custom Module -> set up Added by - > the information isn't displayed on the list: https://prnt.sc/1bppzw6 |
| 6.1.4 | Admin | Empty snippet -> create empty snippet -> add this snippet to the page -> there's a liquid error on the front end |
| 6.1.4 | CRM | When an admin user outputs information about contacts on the page {% component type: "CRMContacts", collectionVariable: "crm" %}, there is an extra token field that the admin user should not see. And an admin user who has different tokens is rendered multiple times: https://prnt.sc/1gnkgv4 |
| 6.1.4 | ID |
Keep old ids (one-digit) mapping to the new ones (four-digit) for the following - Workflow - Mailing list - Secure Zone" |
| 6.1.4 | Export | Custom module export bug: the custom properties were missing in the Excel file. |
| 6.1.4 | Export | If there were more than 2 products in the order, the products were displayed incorrectly in the Excel file (https://prnt.sc/1gmcjwz). |
| 6.1.4 | Export | Custom modules incorrect custom fields order output to the Excel doc. |
| 6.1.4 | Import | After catalog import, only the root folder was applied to products. |
| 6.1.4 | Import | Bug: Internal error when importing the custom module. |
| 6.1.4 | Shipping Options | The test shipping option couldn't be deleted from the admin if it was selected in the order. |
| 6.1.4 | Blog | "Internal error" after selecting the author for the blog. |
| 6.1.4 | Event | Even if the "Enable Bookings" checkbox was disabled, the events weren't displayed on the frontend. |
| 6.1.4 | Orders/cases | With 6.1.4 if the payment is canceled by the payment provider, there will be an error message after the form submission attempt, the case and order won't be created and therefore the workflow and autoresponder won't be sent. |
| 6.1.4 | Sitemap | The sitemap was generated incorrectly if the expiry date and release date were disabled in the custom module. |
| 6.1.4 | FormSubmissionData | {{FormSubmission.Order.ShippingAddress}} tag wasn't working correctly for the autoresponder, workflow and invoice. |
| 6.1.4 | Setup Analytics | The Tracking ID and View ID couldn't be saved in the "Setup Analytics" tab. |
| 6.1.4 | "Allow listing CRM contacts data" checkbox | Saving bug: the value of the "Allow listing CRM contacts data" checkbox wasn't saved properly (https://prnt.sc/1gmrhhs). |
| 6.1.4 | ID | Bug: incorrect user and form submission ID in the autoresponder. |
| 6.1.4 | ID | Note: If during the implementation you've hardcoded the IDs (e.g. secure zone or customer IDs), you'll need to change these IDs to the new ones. |
| 6.1.4 | Custom Module |
Custom module create/edit functions: 1) The code (create/edit) is generated in the incorrect order: http://joxi.ru/v29Y8y7CR8ddK2 2) The categories are not saved: http://joxi.ru/nAy1g6eTa7yaYA 3) The tags from the form are not rendered to the front end: http://joxi.ru/E2pZxnMT4lOvbr 4) There's an error "access forbidden" after creating though an item is being created. 5) After editing the custom module the layout is changed to the default one: http://joxi.ru/n2YJo0YU73Gk3A 6) The redirect doesn't work when creating/editing (for instance, <input type="hidden" name="redirectURL" value="/my-new-confirmation-page">) a custom module: http://joxi.ru/gmvXNVjCdkyvdA |
| 6.1.4 | Secure Zone | Create a form with a paid (daily) secure zone -> set up a form autoresponder {{this}} -> incorrect info about secure zone is rendered: https://prnt.sc/1ginqhf |
| 6.1.4 | Liquid (concurrent processes error) | Intermittent liquid error when rendering menus: "Liquid Error: The process cannot access the file 'D:\iis\websites\4085\25585\ftp\Content\MenuLayouts\new_main_menu\Main Menu\menu.layout' because it is being used by another process. |
| 6.1.4 | Liquid (concurrent processes error) | Intermittent liquid error when viewing catalogs: "Liquid Error: Exception while reading from stream" |
| 6.1.4 | Event | Orders-> internal error when viewing Event Boooking: https://prnt.sc/1g2al3l |
| 6.1.4 | Products (favorites) | Liquid error when rendering favorites with includeItemData: "true". The error disappears after changing it to "false". |
| 6.1.4 | Admin | "Added to shoping cart" functionality doesn't work: product -> inventory tab -> "added to shoping cart" parameters do not display: https://www.dropbox.com/s/1az3wm0ig089ypn/inventory.webm?dl=0 |
| 6.1.4 | Advanced CRM Groups | Advanced CRM Groups fields are missing in the workflows (with form submissions enabled) |
| 6.1.4 | Advanced CRM Groups | The fields from the custom CRM groups aren't rendered to the "Thank you" page: https://prnt.sc/1ga33rm |
| 6.1.4 | Product | The link from a product to an author doesn't work correctly: product -> select Author and click Preview -> 404 error in console: https://www.dropbox.com/s/eja63dh6kksz8en/authors.webm?dl=0 |
| 6.1.4 | Currency |
1) Default currency format isn't displayed correctly: https://prnt.sc/1bsbyjo; 2) Set up custom symbol for currency https://prnt.sc/1bscao9 after the change to default, it doesn't display correctly on the product detail: https://prnt.sc/1bsdhex |
| 6.1.4 | Payment | Payments -> delete Paypal Flow: http://joxi.ru/1A5YkJRCzeG0wA |
| 6.1.5 | Calendar | Today button has disappeared: http://joxi.ru/brRxondHLKYGP2. |
| 6.1.5 | Custom modules | Select "Use default template" in the custom module settings - create an item and select "Use default template" - incorrect template is being displayed: https://prnt.sc/1be0xnr. |
| 6.1.5 | Custom modules | One custom module can be parent and child at the same time: https://www.dropbox.com/s/dqzw6cxkzz15mgc/bug%20parent-child.webm?dl=0. |
| 6.1.5 | Products, Custom modules | "Disable all items from Site Search" checkbox doesn't work in the custom module and products settings for the new items, same with the expiry date: http://joxi.ru/Q2KZoqjTyDG7Rm http://joxi.ru/DmBYjR7Cge1oxr. |
| 6.1.5 | Form | The items order on the "thank you" page does not match the order in the form builder:http://joxi.ru/GrqakBVtRZpp3r. |
| The Main CSS https://prnt.sc/19hh8o2 (and other head elements) are added irrespective of the settings here: https://prnt.sc/19hhanz. Same issue is with the reCAPTCHA: https://prnt.sc/19hhd48. | ||
| 6.1.5 | CRM/Custom report | Timeout error when exporting multiple contacts. |
| 6.1.5 | Create Advanced CRM Group with some fields -> add another field after saving and click on "save" https://prnt.sc/1h02s0g -> previous fields will disappear: https://prnt.sc/1h02w8x. | |
| 6.1.5 | System Page | Add ability to update "deferred-order-payment" system page template. Add currentMemberOnly: "false" to the component type:"orders". |
| 6.1.5 | Shopping cart | Incorrect display of the title in the shopping cart: shopping_cart. |
| 6.1.5 | Custom reports | Pagination from the second page doesn't work: https://prnt.sc/1hj8clg. |
| 6.1.5 | WYSIWYG | Add styles to the text and click on "save": https://prnt.sc/1gna5l4 - code view - the styles are displayed correctly: https://prnt.sc/1gnalqy - go back to WYSIWYG, remove styles and click on "save": https://prnt.sc/1gnawij - code view - the styles are still there: https://prnt.sc/1gnb80r. |
| 6.1.5 | Events |
When you uncheck "Enable Bookings", the homepage layout completely breaks and for some reason ecommerce fields are shown in the backend and the event date fields are removed. |
| 6.1.5 | URL Redirect |
1) URLs are trimmed: http://joxi.ru/L21BOJ3tzP8YxA 2) The redirect to the external site looks like this: http://joxi.ru/vAW8oeVTBJgk1r |
| 6.1.5 | Optimization | All pages connected with eCommerce are working slowly. |
| 6.1.5 | Category | module_category_list is not rendering the category IDs. The IDs are visible in the JSON collection output but do not render when looping {% component type: "module_category_list", module: "Blog Post", collectionVariable: "test" %} <pre>{{test}}</pre> <pre>{{test.Items[0].Id}}</pre> |
| 6.1.5 |
Custom module |
If "Enable bookings" checkbox is enabled https://prnt.sc/1ibjad4, the items aren't displayed on the front end. |
| 6.1.5 |
Custom module |
If "Enable bookings" checkbox is enabled https://prnt.sc/1ibjad4 and {{this}} is rendered on the item detail, the information on "hide when full", etc. related to the event will be missing. |
| 6.1.5 | Secure zone | Internal error when removing subscriptions: https://prnt.sc/1irc8u7 |
| 6.1.5 |
Custom module |
Selected and saved categoiries can't be rolled back, they are coming back after clicking on "save": https://www.dropbox.com/s/cr3sy9zbrd1b1ey/categories.webm?dl=0 |
| 6.1.5 | Media Downloads | DWG and DXF file formats weren't supported for media downloads. |
| 6.1.5 | Email Marketing | The API Key value wasn't saved in the "API Provider" tab. |
| 6.1.5 | Custom modules, Update Form | Custom module Update Form bug: the update form wasn't adding the "/" before the image URL. Also, the custom properties were deleted after the custom module was updated. |
| 6.1.5 | Custom module | The field information and custom properties were displayed incorrectly in the workflow. |
| 6.1.5 | Pages | Only folders were shown and the pages were missing in the "pages" tab on the tree view after the page folder was edited and the "back" button was clicked. |
| 6.1.5 | Form / form submission | The form submissions had the incorrect time. The same issue was with event bookings. |
| 6.1.5 | Recaptcha | "Create Login", "Reset password" and "Update Account" form bug: if the Recaptcha v2 or v3 was set up, the error was displayed after the form submission. |
| 6.1.5 | Recaptcha | Bug: the user could submit a form without passing the Recaptcha verification. This affected the "Login", "Reset password" and "Update" forms. |
| 6.1.5 | Form / form submission | The autoresponder and workflow weren't sent after the form submission. |
| 6.1.5 | Emails | The system emails weren't sent. |
| 6.1.5 | Form | The redirect wasn't working for the "secure zone login" functionality and the user was redirected to the error page after logging into the secure zone. |
| 6.1.5 | Pages | The "Make item secure" functionality wasn't working correctly for pages and folders, the checkbox with the secure zone name couldn't be disabled. |
| 6.1.5 | Email Templates | The changes weren't displayed in the invoice even though the system template was edited. |
| 6.1.6 | Shipping | Shipping providers integration optimization. |
| 6.1.6 | Delete selected | All the snippets/Content templates/Workflows/Workflow Emails/Email Templates/Mailing Lists are highlighted and deleted when selecting "delete selected":https://www.dropbox.com/s/1pm1ldstpjtsb6v/SNIPPETS%20DELETE.webm?dl=0 |
| 6.1.6 | FTP | Pages -> duplicate a page -> wait for 2 minutes -> root -> a duplicate folder is being displayed: https://prnt.sc/1ib3wpu |
| 6.1.6 | Workflow | Create a workflow https://prnt.sc/1j0d0cf -> assign it to the form -> submit a form -> an error is being displayed: https://prnt.sc/1j0d5bh |
| 6.1.6 | Contacts | Update account settings -> "Allow listing my contact data in the CMS" isn't displayed from the front-end |
| 6.1.6 | Import | Import file in custom module (file will send in telegram) -> display 500 error https://prnt.sc/1ibfppj |
| 6.1.6 | Optimization | The page form-submission-results keeps loading for a long time. |
| 6.1.6 | Stripe Portal | The plan names do not match the secure zone name in Treepl after secure zone name update. |
| 6.1.6 | Mailing Lists | Internal error when trying to subscribe a contact manually to the mailing lists in the contact detail [in 6.1.5] |
| 6.1.6 | Stripe one-time payment | One-time payment form doesn't work: https://prnt.sc/1jbfi3k |
| 6.1.6 | Import in Contacts | Contacts -> export -> import -> a 400 error is being displayed: https://prnt.sc/1imn9am |
| 6.1.6 | Admin | The first country is "Mali" http://joxi.ru/Vm6Y13kCRgDQYr by default in the email marketing settings. |
| 6.1.6 | Authorize net | Create a weekly paid secure zone -> pay for secure zone access -> an order is neither created nor secure zone is assigned to the user https://prnt.sc/1jflseu/, the form submissions are created |
| 6.1.6 | Site notifications | The issue with the email delivery is now fixed (this applies to workflows, autoresponders, "reset password" and "Invite admin user" emails, etc.) |
| 6.1.6 | Shopping cart | Bug: if two products were added to the shopping cart and one product was deleted, the error was displayed. |
| 6.1.6 | Stripe | The shipping address was displayed incorrectly in Stripe (only the country information was passed to Stripe after the payment). |
| 6.1.6 | Pages | BUG: the content was deleted in the parent folder when there was a URL conflict within the folder (identical URLs conflict). |
| 6.1.6 | FTP | The pages weren't shown in the "Pages" tab after they were uploaded via FTP. The pages weren't visible in FTP either. |
| 6.1.6 | Bambora | There was an issue with products purchase with the following settings for Bambora: https://prnt.sc/1mv8g20 |
| 6.1.6 | Stripe / Bambora 3D secure / Pay with Pay Pal | If two-step card payment was selected for one of the following gateways: Stripe, Bambora, "Pay with Paypal", the internal error was displayed after the payment. |
| 6.1.6 | Authorize net | BUG: Even though the "Give one-day access before payment received" option was selected: http://joxi.net/DmBYjR7Cg9DaMr, the access wasn't granted to the user after payment. |
| 6.1.6 | Email domains | If the domain wasn't verified (the "Failed" status was shown in the admin) and the "Retry" button was clicked, the "internal error" was shown: https://prnt.sc/1mv4jvd |
| 6.1.6 | Taxes | Multiple identical tax codes were displayed in the dropdown on the shopping cart page if the user constantly logged in and logged out from the secure zone. |
| 6.1.6 | Cases | BUG: this.case couldn't be displayed on the page, the "Liquid error" was shown instead. |
| 6.1.7 | Payment settings |
After removing the payment gateway settings and refreshing the page, they are coming back: http://joxi.ru/BA0YlbaCvgLaqr |
| 6.1.7 | Event booking |
Go to Event Booking -> Edit -> Save -> an error is being displayed: https://prnt.sc/1mo6w3z |
| 6.1.7 | Email Marketing | Set an API Provider -> then go to Mailing Lists and create new -> an error is being displayed: https://prnt.sc/1indmrm |
| 6.1.7 | Liquid |
{{request.request_data.referrer}} changed from displaying relative URLs to absolute URLs. |
| 6.1.7 | Liquid | The following tags do not work: {{this.formSubmissionData.fields.custom.Payment_ShippingAddress.value}} {{this.formSubmissionData.Fields.Custom.Payment_ShippingCity.value}} {{this.formSubmissionData.Fields.Custom.Payment_ShippingState.value}} {{this.formSubmissionData.Fields.Custom.Zip_Code.value}} |
| 6.1.7 | Event booking | BUG: The event bookings were displayed without an event name after the event was purchased and then deleted. |
| 6.1.7 | Time zone | The time was displayed incorrectly in admin in such cases: - for orders; - incorrect time for the {{this.order.invoiceDate}} tag; |
| 6.1.7 | Currency | After adding a new currentcy, add a product with the price and configure payment settings, then delete a product and payment settings and try to delete the currency -> an error is being displayed: http://joxi.ru/n2YJo0YU7LYB5A |
| 6.1.7 | WYSIWYG | BUG: If the image was inserted via WYSIWYG, the long image code was displayed in the code view instead of the short one. |
| 6.1.8 | Catalogs | You can't assign parents to catalogs after "drag and drop", they are duplicated on clicking "save": https://www.dropbox.com/s/pk573kas4hatm6a/catalogs%20bug.webm?dl=0 Same issue with custom modules. |
| 6.1.8 | Checkout/forms with system fields | If you go to the checkout forms and fill in all the fields (incl. zip, state, city or system city and address), everything works fine. If you don't fill all these fields on the checkout, the data the user has indicated as an address will be deleted in the site admin: https://prnt.sc/1qhjkbf |
| 6.1.8 | Import | When importing products with grouped products, one of them is named as the default product name, the rest - the way they were named in the grouped products tab: http://joxi.ru/GrqakBVtRpDPbr http://joxi.ru/E2pZxnMT4Kqa1r |
| 6.1.8 | Custom Modules | Parent categories disappeared after 6.1.7 release. |
| 6.1.8 | Liquid |
Attributes output on the products detail in stock: v6 - http://joxi.ru/YmE5opqTGZw6gm without "S" in the end. v5 - http://joxi.ru/vAW8oeVT3kgDDr with "S" in the end. This has been changed to match v5 |
| 6.1.8 | SEO | Select primary language in the SEO section http://joxi.ru/4Ak6Nxbc00WGP2 , it will be added to the page without a closing quotation mark: http://joxi.ru/EA4YD5MTvvLyQr <html lang="en> if the lang hasn't been added to the code. If you add it to the code, the result will be as follows: http://joxi.ru/4Ak6Nxbc00W882 |
| 6.1.8 | Liquid | 5.9.5 - {{this.InventoryProductVariations}} tag displayed such a data array: http://joxi.ru/4Ak6REZHjNy4V2With v6 you need to add specific tags to display elements of that data array:{{this.SKUCode}}, {{this.InStock}}, there's no access to PreOrder:http://joxi.ru/YmE5opqTGbDzRm http://joxi.ru/a2XNoY7TQ0aWWr |
| 6.1.8 | Email Domains | Email domains shouldn't be case-sensitive: http://joxi.ru/xAeoWX8Ub0pwPm |
| 6.1.8 | Catalogs | Incorrect display of the parents in the catalogs ("Simplified Tree View/ Tree View"): http://joxi.ru/Y2LaoD8tMk4bGA http://joxi.ru/BA0YlbaCvykXnr http://joxi.ru/8AnlnN3toZdkVm |
| 6.1.8 | Liquid | Add this code to the detail/list layout: {% component itemId: "{{this.id}}", type: "ecommerce_buy_now", buttonName: "Order Now" %} {% component itemId: "{{this.id}}", type: "ecommerce_add_to_cart", buttonName: "Order Now" %} -> custom name won't be applied to buttons |
| 6.1.8 | Release/expiration date | Release/expiration dates do not work in custom modules/events/blogs/faqs/products though inactive image is being displayed: http://joxi.ru/zAN3oBQI8EoR7r http://joxi.ru/4Ak6REZH0Q7ZV2 http://joxi.ru/Vm6Y13kCRy5aNr |
| 6.1.8 | Sitemap | SEO -> select Enable Automation of sitemap https://prnt.sc/1qd0l8n -> go to Sitemap -> the automation doesn't work |
| 6.1.8 | Import with empty lines | If you go to an Event and make an export (there should be several lines empty in the file) https://prnt.sc/1q2tqgj -> and then import the same file -> it results in an error in the site admin, however, the import will be completed with empty items: https://prnt.sc/1q2u0g0 |
| 6.1.8 | Weighting | If in addition to weighting in module items you'll add sorting by name to module output,the sorting by weighting will be ignored if filtering is in use. Without filtering weighting works correctly. |
| 6.1.8 | Custom module | When you create/update an item from the front-end, the info from the FormSubmissionData won't be displayed in the workflow. |
| 6.1.8 | Create items from the front-end | When you create/update an item from the front-end, incorrect time is displayed in the site admin: https://prnt.sc/1qhk320 |
| 6.1.8 | Sitemap | 1) Sitemap is generated with incorrect dates: https://prnt.sc/1r3wn51 2) Sitemap is generated with double URLS: http://joxi.net/82QXl4WC8Dzp6m |
| 6.1.8 | Large file export/import | Temporary restriction: currently, you can import up to 600 products. This restriction will be lifted in the upcoming releases. |
| 6.1.8 | Pages (UI) | After opening the pages in the list view and editing the page from the folder, this folder was added to the breadcrumbs. After clicking on this page from breadcrumbs, the "Analytics" page was opened in the admin. |
| 6.1.8 | Domain request | The following tag wasn't working correctly: {% component type: "domain_settings", collectionVariable:"domain" %} <pre> {{domain}} </pre> |
| 6.1.8 | URL redirect | The redirects with the .htm page suffix weren't working correctly (e.g. the redirect from contact.htm to contact) |
| 6.1.8 | Shipping Options | When the new catalog was created, it wasn't displayed in the "Shipping options settings" tab. The similar issue was for discounts ("apply discount to selected catalog" checkbox). |
| 6.1.8 | Liquid | The blog archives weren't displayed on the site when using this tag: {% component type:"module_archive", module:"Blog Post", parentItemId:"{{parentItemId}}", numberOfMonths: 2, layout:"/includes/archive.layout", sortBy:"date", sortOrder:"DESC" %} |
| 6.1.8 | Edit item from the front-end | If the created select element is not "multiple" for the "custom module update form" and the "---" is selected on the front-end, the changes were not saved in the admin. |
| 6.1.8 | Search by custom module | The search by the author wasn't working correctly in custom modules. The similar issue was for the "data source" drop down. |
| 6.1.8 | Custom Reports | The custom reports weren't running if the following items were selected for "Contacts and Orders" report type: Contact ID, First Name, Email, Order ID, Date submission. Also, the custom reports weren't created with the form custom fields. |
| 6.1.8 | Order of attributes | BUG: when the product was created, the attribute output was incorrect on the front-end. |
| 6.1.8 | Liquid | BUG: {{this['SiteSearchKeywords']}} wasn't rendered on the page. |
| 6.1.8 | WWW domain | The payment fields weren't displayed on the forms for the www domain, they worked correctly for the non-www version of the site. |
| 6.1.8 | Case sensitivity | BUG: the email fields were case sensitive |
| 6.1.8 | Import of items with identical names | If the items with identical names were added to the events export file, the incorrect URLs were displayed in the admin after the import of this file. |
| 6.1.8 | Liquid | - The following tags weren't working without "this": {{FormSubmissionData}} {{Order}} - These tags weren't displayed in the invoice: https://prnt.sc/1r1yn06 ; - when {{this.order}} was added to the invoice, the CaseID wasn't displayed; - when <pre>{{FormSubmission.Order.ShippingAddress}}</pre> was pasted to the order page, the required info wasn't displayed; - when <pre>{{FormSubmissionData}}</pre> was pasted to the order page, the required info wasn't displayed. |
| 6.1.8 | Products import | BUG: after deleting the IDs in the product export file and then importing this file, the following issues occurred: - the "prices" tab was blank; - the "internal error" was displayed in attributes, inventory, related items, grouped items. |
| 6.1.8 | Shopping cart | The setting "Lifetime for shopping cart" was working incorrectly. |
| 6.1.8 | Time in event booking/one time payment form | The incorrect payment time was displayed in the Orders -> "Payments" tab after purchasing the event or submitting a payment form (one-time payment). |
Full Release Notes
| 6.1.0 | Export | Orders export doesn't work if large amounts are separated by commas and dots. |
| 6.1.0 | Site Search | Site search returns 'site is being indexed'. |
| 6.1.0 | CRM | Internal errror when registering to a Secure Zone. |
| 6.1.0 | Catalog | 404 error when viewing catalogs on the site. It works correctly only when adding catalogs to the URL. |
| 6.1.0 | Secure Zone | Logout from the Secure Zone doesn't work. |
| 6.1.0 | Archive | Archives do not work correctly. |
| 6.1.2.8 | Form | Autoresponder is missing content. |
| 6.1.2.8 | Secure Zone | A second Secure Zone can't be assigned to a contact - the page keeps loading. If you assign 1 Secure Zone only - it works correctly. |
| 6.1.2.8 | Custom modules import/export |
Custom modules import/export issues: 1) There's an error if importing right after the export: https://prnt.sc/1dypkvi. 2) Incorrect property date is exported. 3) Templates aren't imported/exported correctly. 4) Modules categories aren't updated. |
| 6.1.2.8 | Custom modules | Custom modules items preview doesn't work (404) if "еnable bookings" has been selected: http://prntscr.com/190pi2x. |
| 6.1.2.8 | JS is broken because of the ItemCategorieList. | |
| 6.1.2.8 | Orders export | Orders export works incosistently. |
| 6.1.2.8 | Titles | There's an issue with titles output: a duplicate is rendered (both titles are rendered for the page and the folder. |
| 6.1.2.8 | Shopping cart | Liquid error on the shopping cart even after resetting it to the default layout. |
| 6.1.2.8 | Secure Zone | You can access a Secure Zone after the subscription has expired. |
| 6.1.2.8 | Products | 500 error when creating a product. |
| 6.1.2.8 | It's impossible to render name and URL when adding data source to the custom properties. When rendering {{this}}, these fields are empty: http://prntscr.com/198uy0g. | |
| 6.1.2.8 | Catalogs | Internal error when viewing catalogs list. "An error occurred. (Exception while reading from stream)" on the product detail. |
| 6.1.2.8 | Site search | Products aren't shown in the site search results. |
| 6.1.2.8 | Workflows and autoresponders aren't sent. | |
| 6.1.2.9 | CRM | Liquid error when rendering a contact and filtering by ID. |
| 6.1.2.9 | Product, relaited items | Liquid error instead of related items: https://prnt.sc/1b43164. |
| 6.1.2.9 | Product, relaited items | Liquid error wnen rendering related products: {% component source: "Products", itemId: "{{this.id}}", collectionVariable: "relatedProducts", type: "related_items" %} https://prnt.sc/1b44ccq. |
| 6.1.2.9 | Products export | Issues when exporting products with SKU code: a new tab "Variation SKU Code" is added to the excel which doesn't exist in the properties. |
| Custom reports | Custom reports -> select a report -> click on tab RESULTS -> endless loading. | |
| 6.1.2.9 | Shopping cart | CLEAR CART issue - > go to shopping cart and click on Clear Cart - it keeps redirecting. |
| 6.1.2.9 | Faqs | Go to FAQS -> create a new item -> detail layout сan't be displayed. |
| 6.1.2.9 | Products attributes | Products attributes issue: attributes order in the dropdown should match the backend: https://prnt.sc/1dzi7pl. |
| 6.1.2.9 | Sitemap | After excluding some modules from the Sitemap they keep appearing in the Sitemap. |
| 6.1.2.9 | SEO | SEO -> Primary Country and Primary Language settings are not displayed after clicking on the "save changes": https://prnt.sc/1dzsdzl, https://prnt.sc/1dzsjlp. |
| 6.1.2.9 | Admin user | Internal error after trying to delete a contact or duplicating an admin user. |
| 6.1.2.9 | Products grouping | "Group Items -> set up one product group https://prnt.sc/1dzv53y -> add this code to the page: {% component source: ""Products"", layout: ""List"", limit: ""100"", type: ""module"" %} only main group product should be displayed on the page: https://prnt.sc/1dzx1g2. |
| 6.1.2.9 | Admin | Incorrect order deletion. When the order was deleted in the "Orders" tab, it wasn't deleted in the "Contatcs" -> particular contact -> "Orders" tab. |
| 6.1.2.9 | The order was showing in the export file even though it was deleted. | |
| 6.1.2.9 | The "Email invoice" and "Send test email" functionality wasn't working (https://prnt.sc/1dzppf9). | |
| 6.1.2.9 | Admin | The search field wasn't working for dropdowns in the admin (e.g. https://prnt.sc/1dzs7kf). |
| 6.1.2.9 | System Email |
Issue with system email tags output. Now these tags are not case
sensitive: {{this.order}} {{this.Order.Items[0]}} {{this.customer}} {{this.member}} {{this.member}} {{this.Member.SecureZone[0].Name}} |
| 6.1.2.9 | SKU code | SKU code issue: when the product had been created using the generated SKU code and then this code was changed to the custom one, there was a synchronization issue. |
| Products and categories | Error when creating the products and saving the categories: https://prnt.sc/1b3urrg. | |
| 6.1.2.9 | Bambora Payment Gateway | 1) The payment process wasn’t working with the two-step card payments and the “Redirect” checkout integration type (https://prnt.sc/1dzx3yt). 2) After the form submission, the list of the purchased products wasn’t displayed on the frontend with the “Inline” and “Modal” integration types. |
| 6.1.2.9 | Event Calendar | Issue with the calendar output on the frontend. |
| 6.1.2.9 | Events | When a paid event form was created, the event price wasn't displayed on the frontend. The total amount wasn't calculated correctly after changing the quantity. Also, the order was generated incorrectly. |
| Liquid tags | The {{liquidContext}} tag wasn't working correctly for the invoice, workflow and autoresponder. | |
| 6.1.2.9 | Liquid tags | When the currency on the domain was being changed (custom symbol), the ToDomainMoneyFormat liquid filter wasn't changed: https://prnt.sc/1dxqfr5. |
| Export | The custom properties and "parent" were displayed incorrectly in the products export spreadsheet. | |
| Custom modules | The "create/update custom module items from the frontend" functionality has been fixed. | |
| 6.1.2.9 | Product Group | "Liquid Error: Field not found in row: CategoryIdList" error was displayed on the frontend instead of "select" (e.g. product size options). |
| 6.1.2.9 | Case sensitivity | Case sensativity of the alias name: {% component type: "snippet", alias: "menu_Desktop"%} and {% component type: "snippet", alias: "menu_desktop"%} - both options are working fine now. The same applies to SortBy: "weighting". |
| 6.1.2.9 | Form submissions output | The form submissions of the particular logged-in user weren't displaying on the frontend. |
| 6.1.2.9 | Admin | The "Enabled" checkbox wasn't working correctly. Even though the item was disabled, it was displaying on the frontend. |
| 6.1.2.9 | Products | In the "attribute" dropdown the values were displayed twice. |
| 6.1.3 | Forms | Even if the URL redirect was set up for the form, the redirect wasn't working. |
| 6.1.3 | Liquid tags | The info about pagination wasn't displayed in the {{this}} tag for modules (custom modules, blog, etc.): https://skr.sh/s8oOfcT43ae |
| 6.1.3 | Blog | Issue with the incorrect author ID in Blog. |
| 6.1.3 | Advance CRM group | When rendering a CRM group field, all values are displayed instead of logged-in user ones. |
Full Release Notes
|
BACKLOG |
Gift Cards + Discount Codes on form payments and secure zone subscriptions |
Gift Vouchers and Discount Codes can now be used with all form payments (general payment, paid Events, paid Secure Zone subscriptions). For Secure Zone Recurring Discount Settings: Add new settings to ‘eCommerce’ > ‘Settings’ > ‘Settings tab’: “Recurring Settings”
Discount Code and Gift Voucher to forms: Ability to add ’Discount Code’ and ’Gift Voucher’ fields to the form builder. Generate following HTML on default form html: Discount Code: <label for="Payment_DiscountCode">Discount Code</label> Gift Voucher: <label for="Payment_GiftVoucher">Gift Voucher</label> Do not allow to add Discount Code or Gift Voucher field to the form type="checkout". If attempted, show error: “<fieldName> doesn't allowed on this type of the form” Do not allow to change the type of the form to type="checkout" if it contains Discount Code or Gift Voucher field. If attempted, show same error as above.
Default html code rework: Replace: <input type="text" disabled="disabled" id="Payment_Amount" name="Payment_Amount" value="{{this.paymentAmount}}"/> to: <input type="text" disabled="disabled" id="PaymentTotalCost" value="{{this.paymentAmount}}"/> JS implementation:
For Stripe: For recurring payment if payment gateway is STRIPE If Discount applies to == All Payments AND applied DiscountCode and GiftVoucher - show validation message: “Current site settings doesn't allow applying Discount Code and Gift Voucher at the same time for recurring payments” Examples: Examples of secure zone subscription purchase (Discount applies to == First Payment Only): 1. For % off discount, it should be a one-time discount. So that the renewal is at the normal rate for that subscription. For instance:
Result
2. For dollar amount discount, it would work the same way - on the initial purchase only. All recurring invoices would not use the discount. For instance:
Result
|
|
BACKLOG |
Stripe Customer Portal |
Implement Stripe Customer Portal Page Liquid: Add link for the Stripe Customer Portal into the request member object: ‘request.currentmember.StripeCustomerPortalLink’ When clicking on the link:
Implement Flows triggered by the Stripe Customer Portal Cancel Recurring Flow:
Change Subscription (that contains only one Plan):
Change Email Address:
Change Billing Address:
Change Phone Number:
|
|
BACKLOG |
Custom Reports: Customer And Order logic extending |
Add following ”view” and ”filter” options to ”Customer And Order” report type allowing further order and individual product reporting/filtering:
BC example: http://prntscr.com/15dpmrd When the following fields are selected for viewing - show each product data on a separate row. Order and Customer data should be repeated in each row where product data listed. |
|
BACKLOG |
“| truncate” filter fix |
Fix for the Liquid ‘| truncate’ filter If string length bigger than (limitValue - ellipsis length) - do not show ellipsis at the end of the string Before: http://prntscr.com/16bd9c7 After: http://prntscr.com/16bdidy |
|
BACKLOG |
Add form alias to system page redirect URL |
Change default system page URL for form submissions to include the form alias as URL parameter (for GA tracking purposes): /form-submission-results?form=[form.Alias] So it will be similar to previous implementation: /forms/cases.ashx?form=[form.Alias] |
|
Feature Flags |
Feature flags changes (v6.1) |
Move flags to ”internal” and set to true:
|
Gift Cards And Discount Codes On Any Payment Forms
-
Ability to apply Discount Code and/or Gift Voucher on:
- General payment form
- Secure zone subscription form
- Event payment form
- Ecommerce
- Forms
- Secure Zones
Stripe Customer Portal
-
Add the ability for logged in users to get the Stripe Customer Portal page that belongs to the particular recurring order.
List of functionality available through the Stripe Customer Portal:
- Update credit card for the subscription
- Get billing history for the subscription
- Change subscription plan
- Cancel subscription
- Change user data (Email Address, Phone Number, etc.)
...
- Ecommerce
Account Created In Portal
-
In the Partner Portal in both the Live Site and Trial site settings, can we get a “Account Created” text field, which generates the exact date that the site was created? To go one step further, possibly if we can get the date the website went live?
So, Trial site settings would show: Date Trial Site was Created; and,
...
- Admin Panel
Custom Reports: Customer And Order logic extending
-
Add the following view and filter options to the "Customer And Order" report:
- Product Name
- Product Attributes
- SKU Code
- Product Quantity
- Product Price
- Product Total Price
- Order Discount Price
- Order Discount Code
- Order Gift Voucher Price
- Order Gift Voucher
- Order Shipping Price
- BC Equivalent
- CRM
Full Release Notes
|
Portal |
Rename Site |
Ability to rename site name in Treepl Portal (under site settings) |
|
Portal |
Export site details |
Export data for Trial and Live sites For Live sites: File Name: “Live_Sites_Export_${dateStr}.xlsx” Export Data:
Export Data:
DESIGN (for button placement): https://invis.io/KS111912R74U Restrictions:
|
|
Portal |
Renewal notifications |
Renewal checker will ping sites for renewal info. If site found that matches condition - send email notification. Conditions: If current date is:
Email sending conditions:
Email notifications: Create emails templates for monthly and annual subscription DESIGN: https://invis.io/H6111B3M9PYQ |
|
BACKLOG |
New Architecture |
Database and CMS Core New Architecture as presented on Treehouse #22: https://forum.treepl.co/t/treehouse-meeting-22/1658/4 LIQUID 3.0 New liquid engine provides much faster data retrieval than the previous version. However there are also some differences in liquid work between versions. Mostly they are the fixes of previous functionality that was semi-broken but still could be used by some partners as it was. In that case such use of the buggy implementation required it to be fixed. See this documentation article for changes and required actions. |
|
BACKLOG |
File Manager - Editing in tabs |
Provide ability to open several files in tabs in the file manager DESIGN: https://invis.io/ZA10840NYPRV Editing supported for text-based files only of the following extension types:
|
|
BACKLOG |
Show Discount Codes In Backend |
The ability to see which discount code is used for a specific order in the backend. Order details: Order Products list: |
|
BACKLOG |
Allow module item search from Tree View (same as List View) |
The ability to search in nested module items and in Tree View (like you can in List View) for Pages, Snippets, Custom Modules, etc. |
|
BACKLOG |
Pagination on tree view module items |
1) Add pagination for tree view in admin panel (UI is the same as for list view). Pagination is now applied to both ’Parent’ items (viewed as folder icons) and ’Child’ items (viewed as file icons) and acts upon the whole list. 2) Apply Sorting via backend. Default sorting is not set (sort "folders" (parent module items) first then "files" (child module items)). Remember latest applied sorting (like it's done for list view). Store sorting field/sort direction separately from list view so they are remembered independently. 3) Add searching by name for the current level |
|
BACKLOG |
Show/Hide Inactive/Disabled Items |
The ability to show/hide inactive/disabled items across all modules.
DESIGN: https://invis.io/8B10ETTMSHCU |
|
BACKLOG |
Module Introductory Note |
Allow adding an introductory paragraph to the module list view to give editors some guidance.
DESIGN: https://invis.io/6U10E76B32XQ |
|
BACKLOG |
Bulk Assign Templates |
Ability to assign several items (Pages, System Module items, Custom Module items) to a template via admin interface. DESIGN: https://projects.invisionapp.com/share/PQ10EEP7NKZA#/screens/446376158 |
|
BACKLOG |
Implement reCaptcha v3 For System Forms/login |
Add ability to select the version of reCaptcha used for system forms Add section to ‘Settings’ > ‘Misc’ with the ability to choose reCaptcha v2 or reCaptcha v3 to use on all system forms, which include:
Selected reCaptcha will affect both, the way the form's html is generated from the toolbox/component manager, and the reCaptcha validation for the submit action. |
|
BACKLOG |
Add “Format” To Code Editor |
Add Button for code formatting purposes. DESIGN: https://invis.io/NT10EEPX3GSY |
|
BACKLOG |
Customer Bookings and orders tabs |
Add Event Bookings tab to CRM Contact: Content should be the same table as on Event Bookings page http://prntscr.com/15hktfh Add Orders tab to CRM Contact: Content should be the same table as on Orders page http://prntscr.com/15hkv9f |
Bulk Assignment Of Pages To A Template
-
Ability to assign several pages to a template via admin interface.
- Pages and Templates
- UI/UX
Allow module child item search from Tree View (same as List View)
-
The ability to search in Blog posts just like in pages, snippets, Custom Modules etc.
- Blogs
- UI/UX
Implement reCaptcha v3 For System Forms/login
-
DESCRIPTION:
Depreciate the need to use recaptcha v2 on login forms and any other system form (I can only think of the account password update form, but there may be others).BENEFIT:
Logins are always a barrier for end-users and bring along a whole set of additional user issues.
Implementing recaptcha v3 just helps make this process more user-friendly and...
- General
- Secure Zones
Module Introductory Note: allow adding an introductory paragraph to the module list view
-
Allow adding an introductory paragraph to the module list view to give editors some guidance
Sometimes we want to give users some general directions for a module or some context on how a module is being used and what part of the website it populates.
Proposed solution:
Allow the addition of notes to a module that would be...
- Admin Panel
- Custom Modules
New Architecture
- This is the biggest update to Treepl CMS ever. We will be organizing a separate meeting to present all the changes and opportunities that the new architecture brings to the platform. Stay tuned.
- General
- Infrastructure
- Liquid
Show Discount Codes In Backend
-
The ability to see which discount code is used for a specific order in the backend.

- Ecommerce
Show/Hide Inactive/Disabled Items
-
The ability to show/hide inactive/disabled items across the modules of the admin panel.
· showing all enabled and disabled
· showing just enabled
· showing just disabled
- Admin Panel
- Custom Modules